我们的一位用户希望其网站首页具有不同的背景。 Joomla确实提供了几种自定义单个页面的方法。本教程将向您介绍两个Joomla选项。让我们开始吧 ...

1:将CSS添加到当前模板
检查模板是否已经使定位特定页面变得容易。
例如,某些模板将菜单项ID添加为类。这样一来,您无需执行其他任何操作即可使用CSS定位页面。
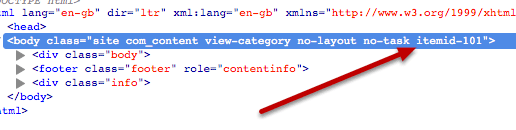
使用浏览器的检查工具或Firebug来检查HTML输出。

如您所见,在此示例中,模板将菜单项ID添加到标记中。
因此,我可以使用以下CSS定位背景:
body.itemid-101 {
background-color: yellow;
}2:使用页面类

如果模板没有为每页添加任何唯一的标记,会发生什么?
使用菜单项的Page Class选项,我们可以向HTML标记添加更多CSS类。然后,我们可以使用CSS仅定位该特定页面。

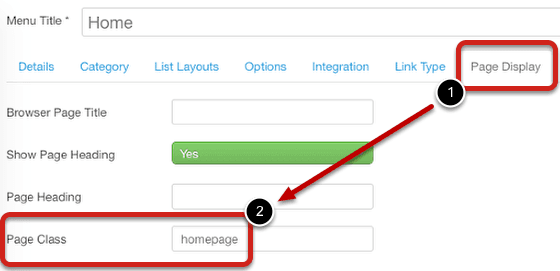
要添加页面类,请转到:
- 编辑菜单项
- 页面显示
- 页面类->在此处添加类
- 保存
在示例中,我在“主页”之前添加了一个空格。这将使其成为一个单独的类。如果希望将它作为后缀附加到最终类的末尾,请改用连字符。
如果幸运的话,模板会在您需要的地方添加该类。
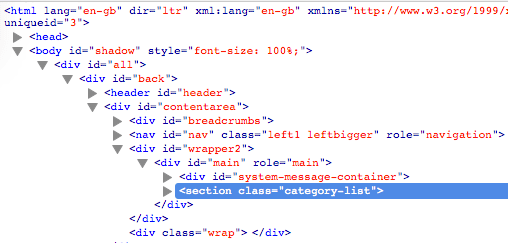
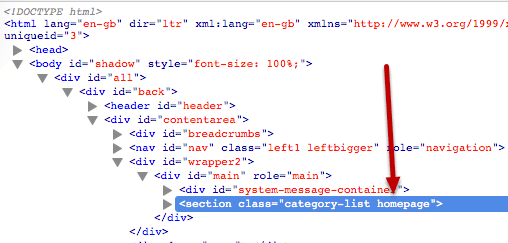
让我们在示例中查看输出。

该类“主页”已添加。但是,没有在我可以使用CSS作为背景示例定位的地方添加它。我可以使用它来定位内容区域,但不能定位主体的背景。
专家提示:原因是使用CSS我无法定位父元素。我只能定位元素本身和子元素。

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




