无论您是运行个人博客、企业网站、还是Joomla电子商务网站,您最关心的都是网站可以吸引更多的流量,提高流量的转化率,对吗?那么我们今天来了解影响流量转化率的因素之一 ——网站运行速度。
提升您的网站运行速度,专业网站内容需要涉及很多技术方面。在这里,就不去过多描述它们,而是分享一些行之有效的策略来加速和优化Joomla网站。网站速度被认为是影响流量转化率的最重要的因素之一。为什么速度很重要?

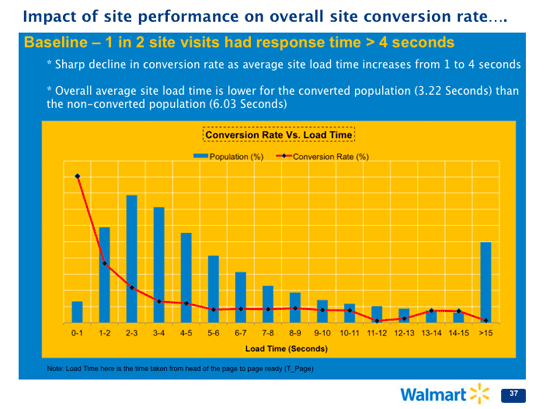
多项研究表明,快速加载的网站可以显着提高转化率并促进销售。几年前,沃尔玛宣布,网站加载时间在2秒内,他们的转化次数达到了顶峰,随着页面加载时间的增加,转化次数逐渐下降。在下面的图表中,您可以注意到,当网站速度从0-1秒降低到3-4秒时,总体转化和销售量是如何波动的。

一项调查表明,有40%的人选择离开网站,因为网站的加载时间超过3秒。那么您希望您的Joomla网站应该更快速的加载。在这里,我将分享一些有关Joomla速度优化的有用技巧。
选择可靠的虚拟主机
选择最佳的Joomla托管时做出正确的决定被认为是加快Joomla网站速度的关键。想为什么?您网站的文件实际上托管在远程服务器上。
当最终用户在浏览器地址栏中点击您的站点URL,并且如果需要花费一些时间从服务器检索数据到最终客户端时,肯定会增加站点加载时间,并且将损失大量的交通。那么什么是最好的解决方案?为了解决这个问题,我们准备了一份不错的指南,以选择最佳的Joomla托管。我会是你的发现他们很棒,喜欢阅读。
使用更新的Joomla及其扩展
最新技术提供了新的机会,可以使您的网站摆脱过去的众多限制,并在整体网站性能中提供最佳的平滑度。尽管Joomla每天都在为开源贡献而增长,但其结果为我们提供了Joomla的频繁更新以及站点速度的提高,因为每个更新的版本都对代码进行了多次改进。
同样的情况对于第三方插件,让他们以符合您的需要巩固。
使用必须具备和删除未使用的扩展
基于插件的功能扩展模型有时会在最大CMS中加载不必要的功能和膨胀的代码。Joomla没什么不同。经过几年的Joomla模板开发,我使用了许多很棒的Joomla扩展,这些扩展都具有出色的功能。
但是您的网站可能需要使用单个功能,但其他功能仍未使用,并成为网站速度不佳和冲突的原因。因此,删除不必要的插件并安装轻量级版本,并需要特定的Joomla扩展。
启用Joomla缓存
当您在浏览器中查找网站或其内容时,浏览器会将请求发送到服务器以将请求的内容送回服务器。如果您使用的是Joomla网站,则在每个页面加载或请求浏览器上,都将检索关联的插件,组件,模块,图像等。对于站点数据库,这确实是一项举重工作。假设您一次有1000个访问者访问过一个网站,那么我敢打赌您的网站加载时间将减少5到10秒。解决该问题的解决方案是什么?
答案是-启用joomla缓存。缓存可以将预生成的内容呈现给最终用户,而无需一直烦恼服务器,并可以加快您的Joomla站点的速度。在启用缓存的网站中,已保存的“视图”提供给浏览器。如果网站所有者更改或更新了任何内容,则用户会暂时获得较早版本的缓存信息,但是在定义的时间间隔后,缓存版本会自动更新。要启用Joomla缓存,只需遵循以下教程
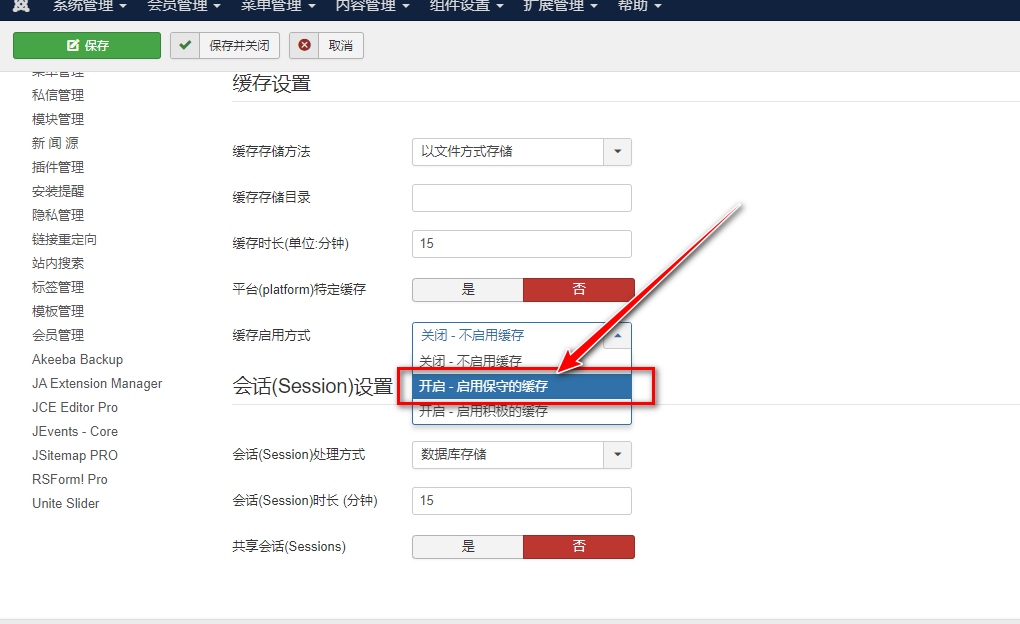
要启用Joomla缓存,请首先从“全局配置”进入“系统设置”,然后从“缓存”下拉字段中选择“开启保守缓存”选项,然后选择“保存”按钮。看下图。

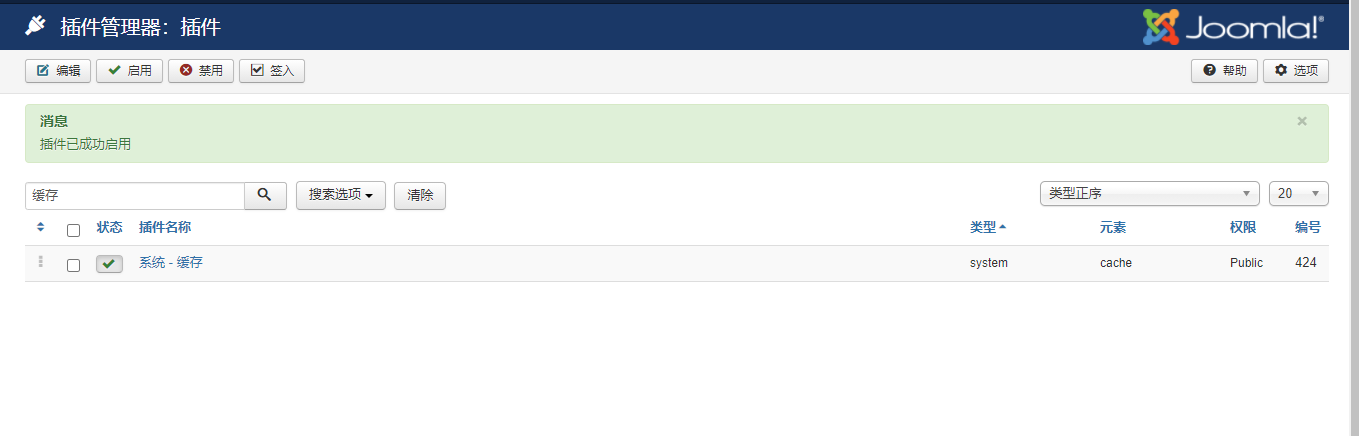
为了确保Joomla缓存系统正常运行,您必须检查核心Joomla 3插件系统-缓存是否已发布。要检查插件的状态,请从“扩展管理”菜单转到“插件管理”。搜索系统缓存(cache)。如果启用了插件,那会很好,但是不要自己发布。有以下图像中的样子。

恭喜你,现在的Joomla缓存系统运行成功。
启用gzip压缩
Gzip是流行的文件压缩工具。它减少文件大小,并有助于缩小服务器的响应时间。
雅虎表示: “ Gzip是目前可用的最流行,最有效的压缩方法,通常可将响应大小减少70%。当今,大约90%的Internet流量通过声称支持gzip的浏览器传输。”
要在Joomla中启用Gzip!CMS,转到“全局配置”>“服务器”,然后单击选项“是”进行Gzip压缩。
利用CDN发挥速度
内容交付网络(CDN)是一种非常简单的方法,可增强您的Joomla网站和Joomla性能。CDN是高速缓存服务器的互连系统,该高速缓存服务器使用地理邻近度作为传递Web内容的标准。如果启用内容传送网络,则不会从Web主机的位置提供静态文件,而是从CDN提供程序的服务器的全球网络提供服务。
在CDN中,策略上在分发服务器上存在Web内容的多个副本,使您可以将相同内容提供给具有高可用性和高性能的许多请求客户端计算设备,即使带宽有限或需求突然激增也是如此。CDN特别适用于交付Web对象(文本,图形和脚本),可下载对象(媒体文件,软件,文档),应用程序(电子商务,门户网站),实时流媒体,按需流媒体和社交网络。
如果您想知道哪个CDN提供商最适合您的Joomla网站,请阅读此详细指南。
优化图像
图片在您的网站上具有很高的价值。您不能否认网站上图像的作用。图片会增加页面的负载,并且需要的带宽比网页的其他元素还要多。为了确保快速加载网页,您必须优化网站的图像。
您可能会想到一个问题:“如果缩小图像尺寸,会影响质量吗?” 实际上,网络上有很多工具,您可以使用tinypng,remush.it,PunyPNG等。这些工具将无损优化图像,并且不会影响图像质量。
但是,如果您认为时间更重要,那么可以使用Quix优化。它也使您可以一键优化所有图像,而无需离开编辑器屏幕。如果尺寸不合适,请更改显示宽度的尺寸和质量。
现在,重新优化将为您提供所需的确切图像。这样,您可以针对任何设备优化图像,例如-大型台式机,台式机,平板电脑,移动设备,迷你屏幕。此外,将以理想的速率优化尺寸,并且您将能够生成图像的无损webp格式。
缩小HTML,CSS和JS
Joomla网站会加载其内容,还会加载CSS,JS文件,这可能会减慢整个加载过程。CSS和JS文件需要花费大量时间进行渲染和执行。此问题可以通过以下方法轻松解决:
压缩CSS,JS文件
将多个文件合并为一个。
如果您不知道如何操作,则可以通过使用Joomla扩展目录中的JCH Optimize,JBetolo,ScriptMerge等扩展来实现。JCH Optimize扩展还允许Joomla速度优化的多个功能。
Joomla网站的移动优化
一半儿以上的网络流量来自手机和平板电脑。如果您不想丢失这么多的流量,也必须优化您的移动页面。你可以采取适合移动设备的测试,从谷歌到检查您的网站的移动友好。

如果您的分数真的很差,请考虑对其进行优化。如果您不知道要优化什么,可以使用优化工具查询。
关闭榨取和内容的盗链
热链接会增加服务器负载,并使您的网站变慢。这意味着窃取您的带宽,并且在任何其他站点使用直接链接到您站点上的图像时发生。
因此,要关闭内容的窃取和热链接,请将以下代码放在根.htaccess文件中:
禁用带有禁止或自定义图像选项的图像热链接RewriteCond%{HTTP_REFERER}上的RewriteEngine!^$RewriteCond%{HTTP_REFERER}!^http(s)?://://(www.)?sparringmind.com [NC] RewriteCond%{HTTP_REFERER }!^http(s)://://(www.)?google.com [NC] RewriteCond%{HTTP_REFERER}!^ http(s)?://(www.)?feeds2.feedxpert.com/sparringmind [ NC] RewriteRule.(jpg|jpeg|png|gif)$ – [NC,F,L]
在这里,我已提供了Feed(来自Feedxpert)。您必须将其替换为Feed的名称,否则图像可能无法正确显示。
打开LazyLoad到图像
Lazyload可帮助您加快页面加载过程。它仅加载高于折叠加载的图像或用户浏览器窗口可见的图像。当用户向下滚动时,以下图像开始加载,然后它们出现在窗口中。
这不仅可以提高页面加载速度,还可以为不完全向下滚动的访问者加载更少的数据,从而节省带宽。
您可以自动执行此操作,只需从Joomla扩展目录中安装LLFJ或JSLazyLoading之类的插件即可。
或者,您可以使用Quix来打开lazyload并明智地优化图像。打开延迟加载仅需一秒钟。然后,只有当访客向下滚动页面时,才会加载图像。
修订后的控制量
当您完成帖子并发布后,为什么需要存储的草稿?可能会保存8-9甚至更多的草稿。该草稿会使您的网站变慢,因此您需要控制您的修订。
将修订版本设置为2或3,以便在出现任何错误的情况下都可以回退。
选择一个可靠的页面构建器
每当您听到页面构建器的名称时,您想到的第一件事就是服务器上的额外负载。但这并非适用于所有页面构建器。有许多页面构建器给您的服务器带来了沉重的负担,但是Quix Joomla页面构建器并非如此。
Quix无需增加负载,而是通过其出色的功能(例如缓存系统,图像优化,延迟加载等)帮助您减少了负载。为了快速构建页面并使系统快速运行,您可能必须依赖多个扩展,但是由于x,你不知道。
如果您想尝试其他页面构建器或其他扩展,请随时进行操作,但要牢记速度,不要忘记进行比较。我知道比较之后,您将找不到比Quix更出色的东西。
好了,就分享到这里了,更多joomla相关技术请关注我们的动态!

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




