拥有一个多语种的网站可以增加网站的流量,从而增加销量,树立品牌,并给人以值得信赖的印象,拥有一个多语种网站的优势非常明显。随着对多语言网站的需求不断上升,越来越多的公司开始采用这种具有成本效益的方式来填充网站。
今天,我们来看看如何使用最好的Joomla模板框架- Helix Ultimate在Joomla 4中创建一个多语言站点。仔细遵循本教程的每一个步骤,您将很快得到您的多语言网站平台。
闲话少说,让我们一起进入教程!
步骤1:安装所需语言
首先,要想使你的网站多语言,我们需要安装语言,这样才能在你的网站呈现多语种。
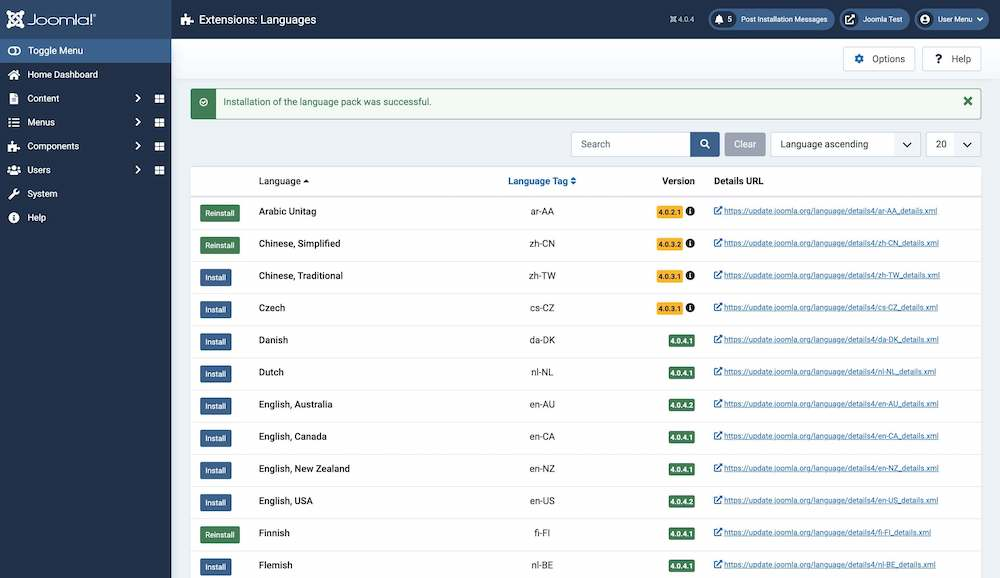
我们首先登录到Joomla管理控制面板。从仪表盘转到“系统>安装>语言”。从列表中选择您喜欢的语言并点击Install。
对于本教程,我们将以安装“阿拉伯语、简体中文和芬兰语”为例,并将英语作为默认语言。

语言安装完成后,系统会提示“语言包安装成功”。
步骤2:启用内容语言
现在,我们需要启用在步骤1中安装的语言。要做到这一点,请进入系统>管理>内容语言。选择您安装的语言,然后从Actions下拉菜单中选择Publish。
发布之后,您将得到一条显示“内容语言已发布”的消息。
步骤3:安装语言插件
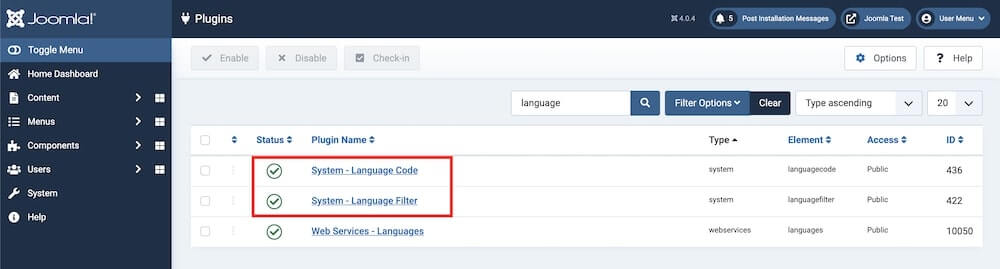
接下来是语言筛选器和语言代码插件的安装。Language Filter插件可以帮助CMS识别你安装的语言并显示相关内容,Language Code可以改善生成的HTML文档的SEO。让我们看看如何启用这些插件。

进入“系统>管理>插件”。在搜索栏中输入语言,然后回车。您将得到一个与语言相关的插件列表。从列表中,启用语言筛选器和语言代码。
步骤4:为特定页面指定语言
切记,一定要遵循这些步骤。现在该为你安装的语言创建网页副本了。在本教程中,我们将使用Helix Ultimate的Legacy主页进行演示。
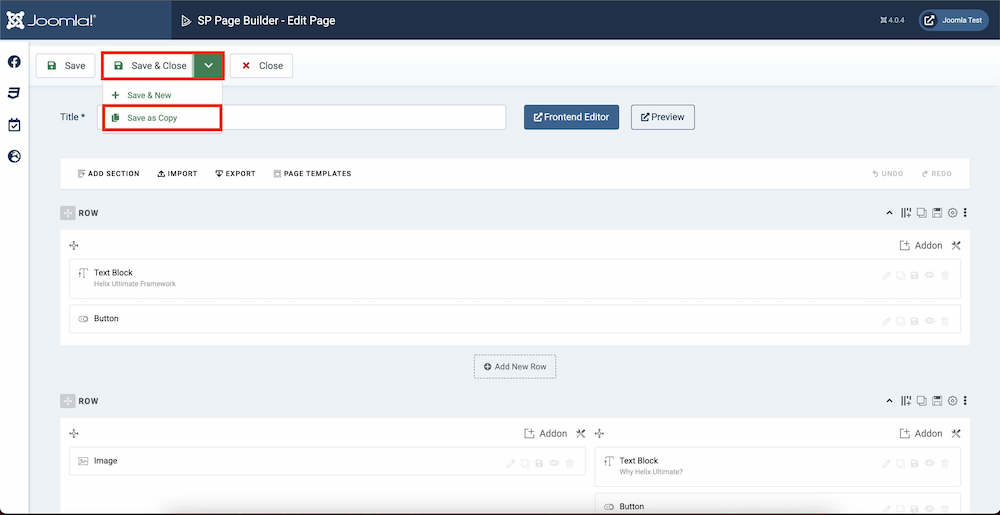
转到Joomla Dashboard并导航到Components > SP Page Builder。从页面列表中选择Home - Legacy。

从“保存”按钮的下拉菜单中,单击“Save as copy”。
对安装的多种语言重复此过程。在本教程中,我们将保存四份主页的副本,分别为英语、阿拉伯语、中文和芬兰语。
让我们看看如何编辑和分配阿拉伯语给我们刚刚创建的页面之一。回到Sp页面生成器-页面,向下滚动到您刚刚创建的主页“主页-遗产(2)”的副本。

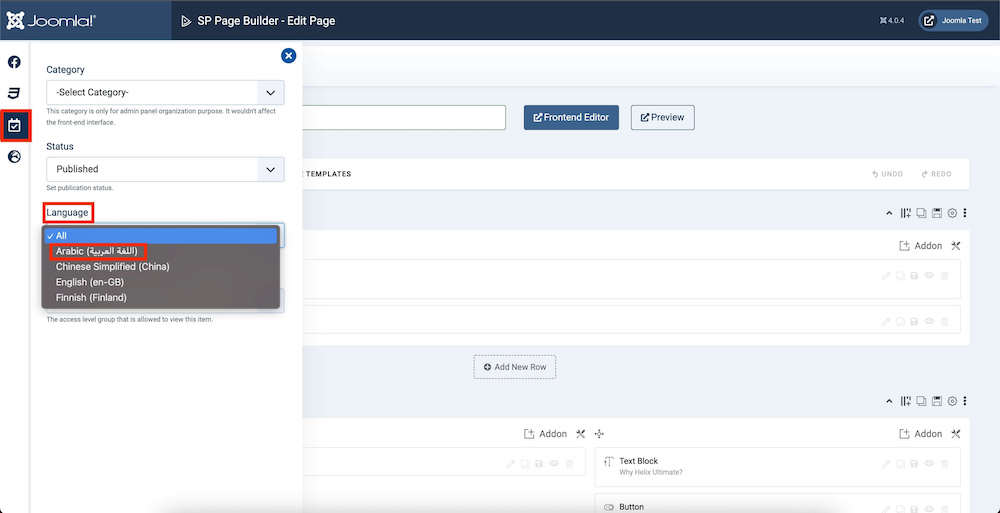
将标题重命名为“Home - arab”,并从侧边栏导航到Publishing标签。
从“语言”选项的下拉列表中选择“阿拉伯语”。单击Save and Close。
对其他语言重复相同的过程。
步骤5:为多语言站点设置菜单
下一步是为您安装并希望显示在网站上的语言创建一个菜单。这一步更便于网站导航,我们一起来看看怎么做。

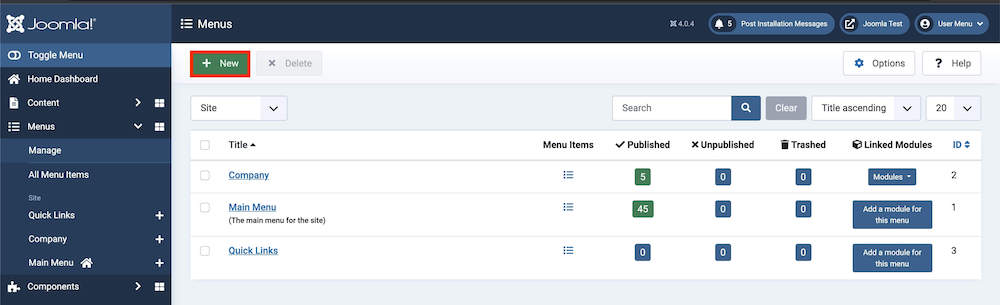
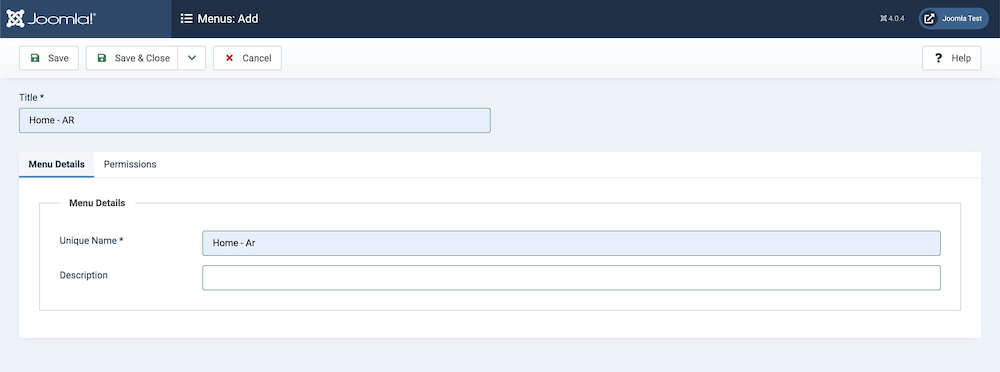
从仪表板导航到菜单选项并选择管理。单击New按钮。

步骤6:为语言添加菜单项
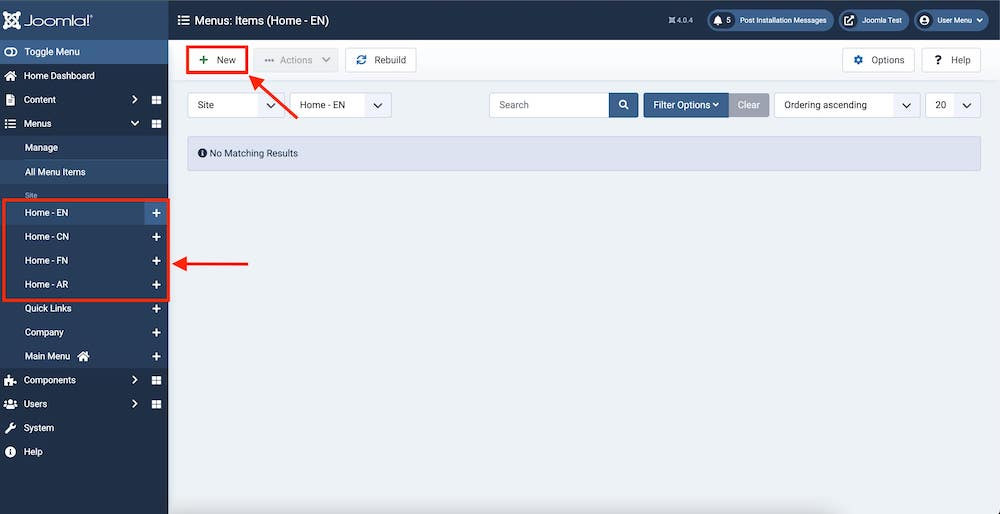
为每种语言创建好了菜单,下面该为每个主菜单添加菜单项了。我们从仪表盘转到菜单,从下拉菜单项中,应该能够看到刚刚创建的菜单列表。

在这里,我们来演示一下如何为阿拉伯菜单添加菜单项。
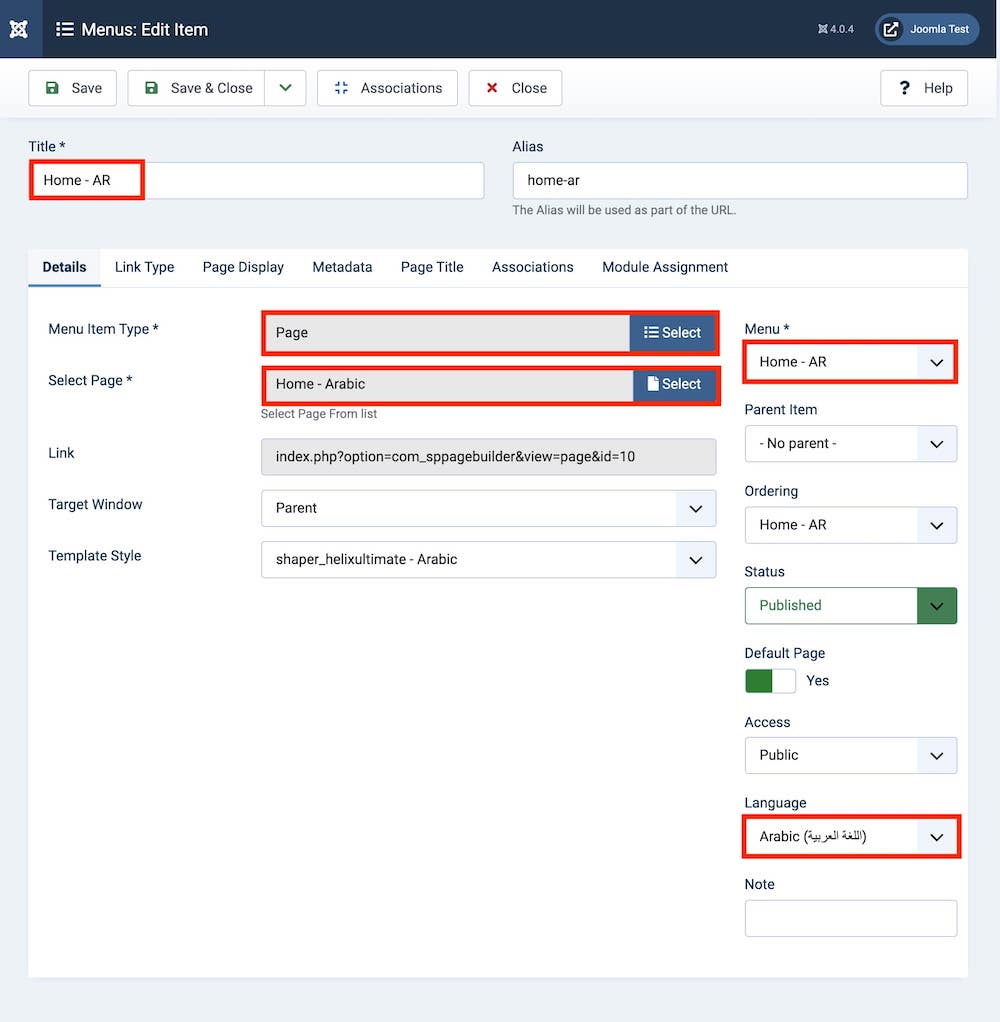
转到菜单>Home - AR > New

Title Home - AR
菜单项类型:SP Page Builder > Page
选择页面:首页阿拉伯语(之前在步骤4中创建)
菜单:Home - AR
语言:Home - AR
一切设置好以后,点击保存和关闭。
下面对您创建的每个菜单重复相同的过程。

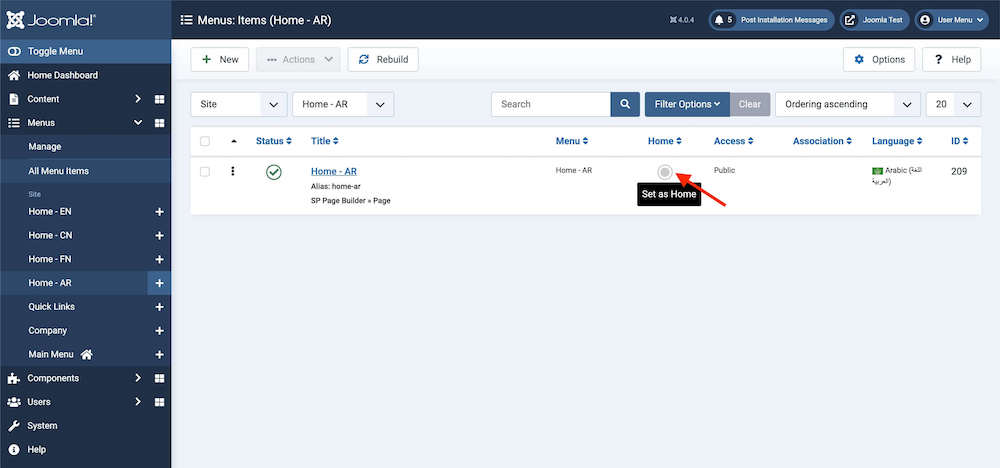
点击上面截图中显示的设置为主页按钮,语言标志就会出现。这将成为阿拉伯语页面的默认主页项目。
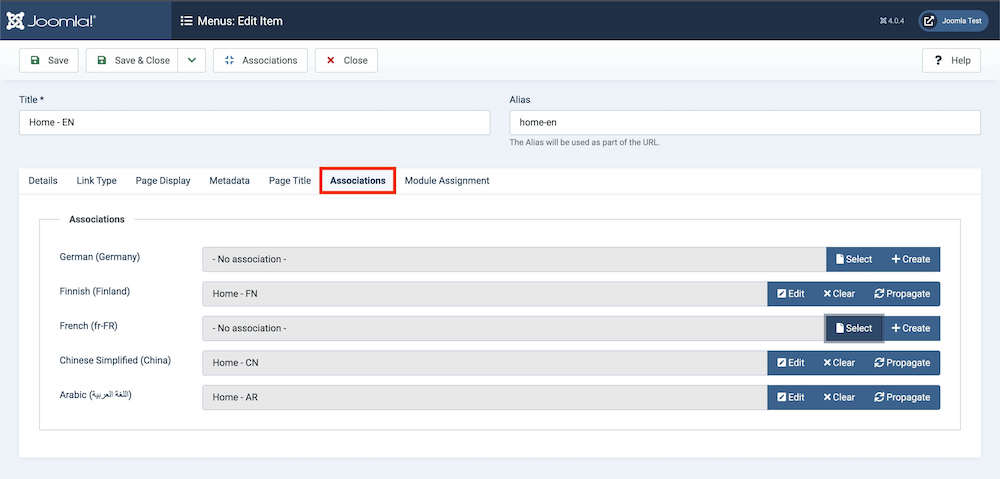
第七步:通过菜单项关联菜单

一旦你添加了一个菜单项和指定的语言,你应该能够找到协会标签,如截图所示。为先前创建菜单的相关语言选择菜单项。
要这样做,请到 Menus > Site。从每个菜单类型中分别选择相关的语言。
步骤8:启用语言切换模块
接下来需要做的事情是启用语言切换器模块,此模块显示您希望显示的可用内容语言,并允许用户在多语言站点的可用内容语言列表之间进行切换。
转到内容>站点模块> New,并选择语言切换模块。

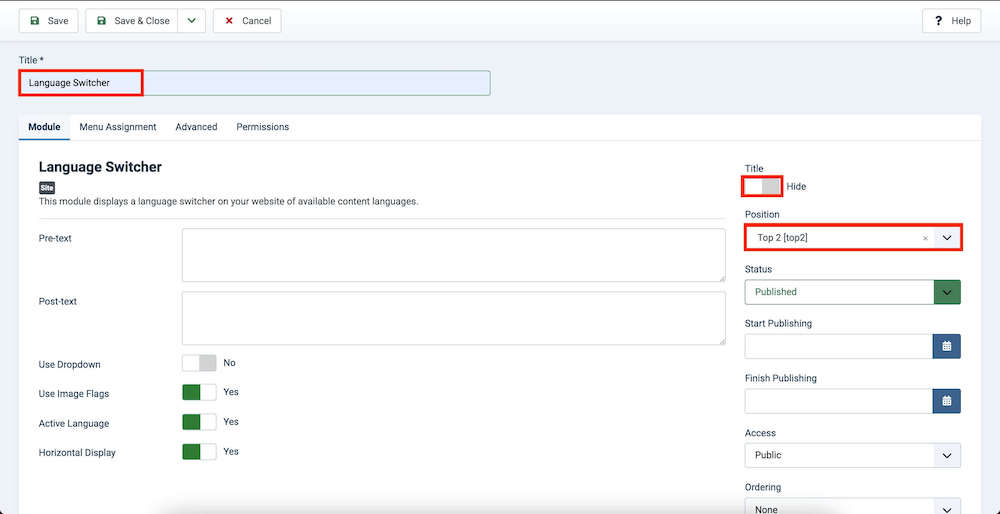
语言切换器模块应该出现在站点模块中,我们来单击模块。
将标题重命名为语言切换器。单击标题栏隐藏主标题,使其不出现在网页上。然后选择位置到Top 2。
点击保存并关闭。
步骤9:复制模板样式
对于我们安装的每种语言,我们将为其内容分配Helix Ultimate模板。为此,我们必须创建我们的Helix Ultimate模板的副本,以便为我们的每个多语言页面获得相同的外观和感觉。
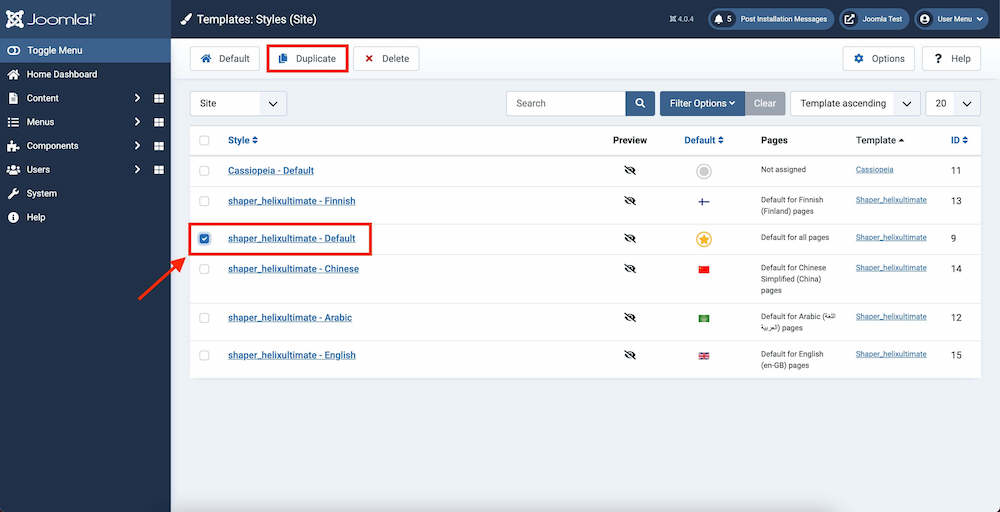
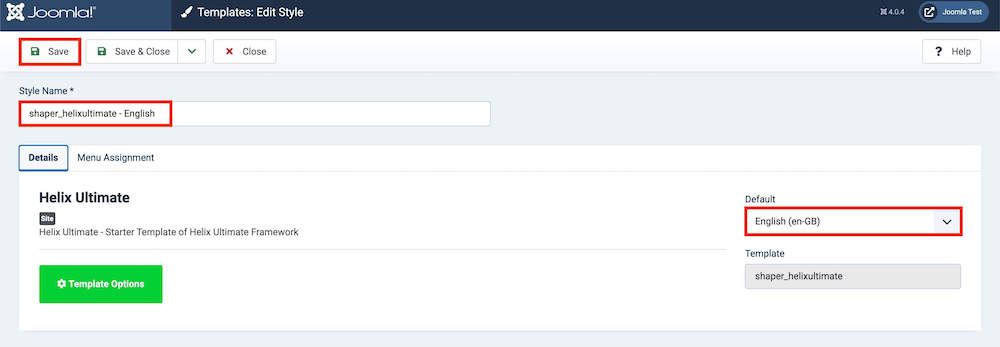
导航到系统>模板>站点模板样式。

选择shaper_helixultimate -默认,然后单击顶部的Duplicate标签。
完成之后,就该为每个复制的模板分配语言了,让我们来看一个例子。


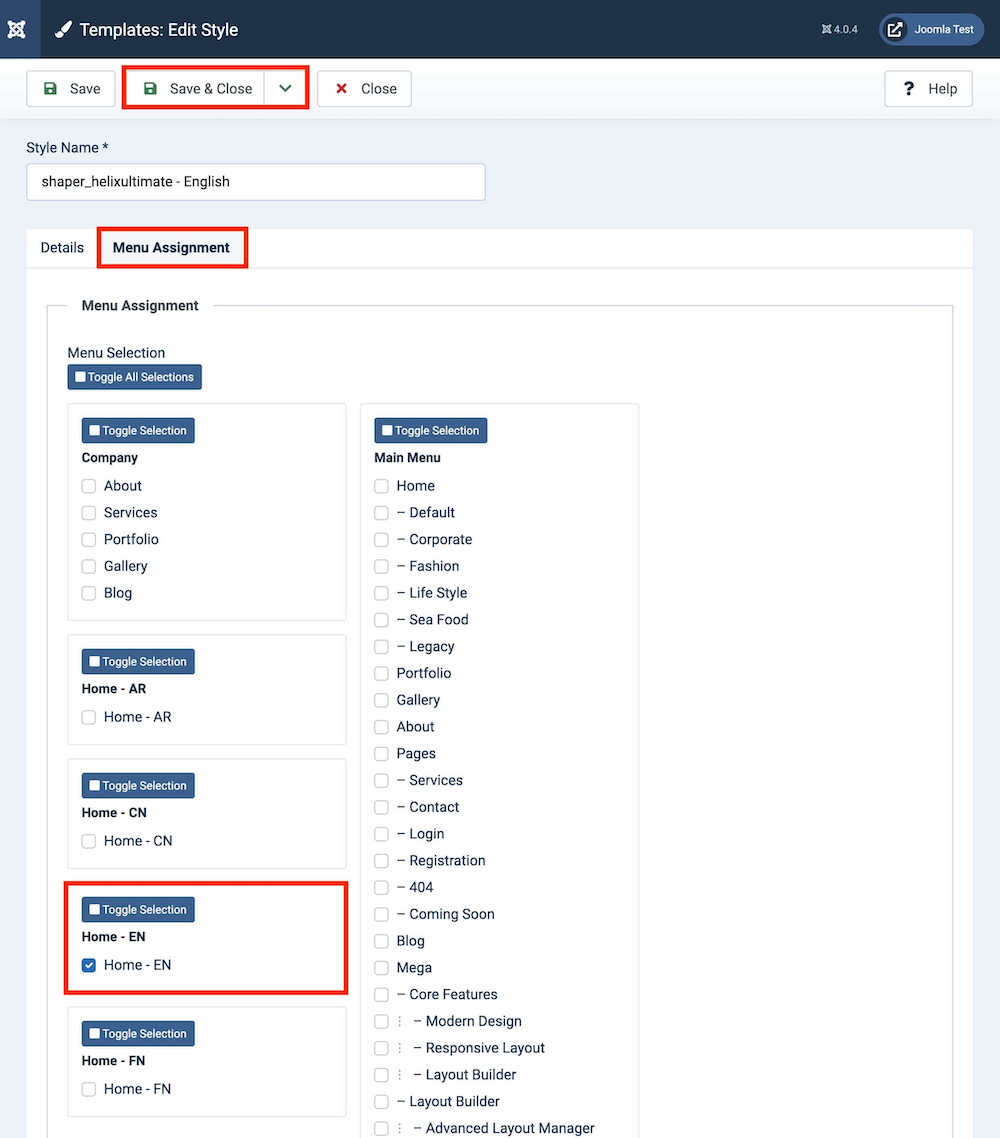
为每种语言选择相应的语言菜单,如截图所示。点击保存并关闭。

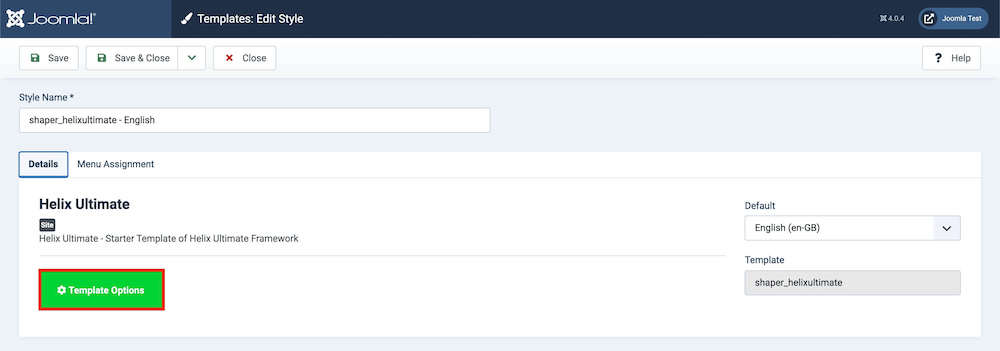
这应该将您带到您的Helix模板的前端。从侧边栏导航到“菜单”,从“选择菜单类型”下拉列表中选择“首页- EN”。点击顶部的保存按钮。
对刚才复制的每个模板样式重复相同的过程。在我们的例子中,我们对shaper_helixultimate -阿拉伯语、shaper_helixultimate -中文、haper_helixultimate -芬兰语复制模板重复了相同的过程。
步骤10:内容本地化方法
请注意,到目前为止您所使用的方法允许您为已经安装并希望向观众显示的语言拥有一个单独的面板。同时,您的内容语言仍将使用默认语言,每种语言的内容都应该手动本地化,我们来看看怎么做。
从Joomla 4仪表盘转到Components > SP Page Builder。
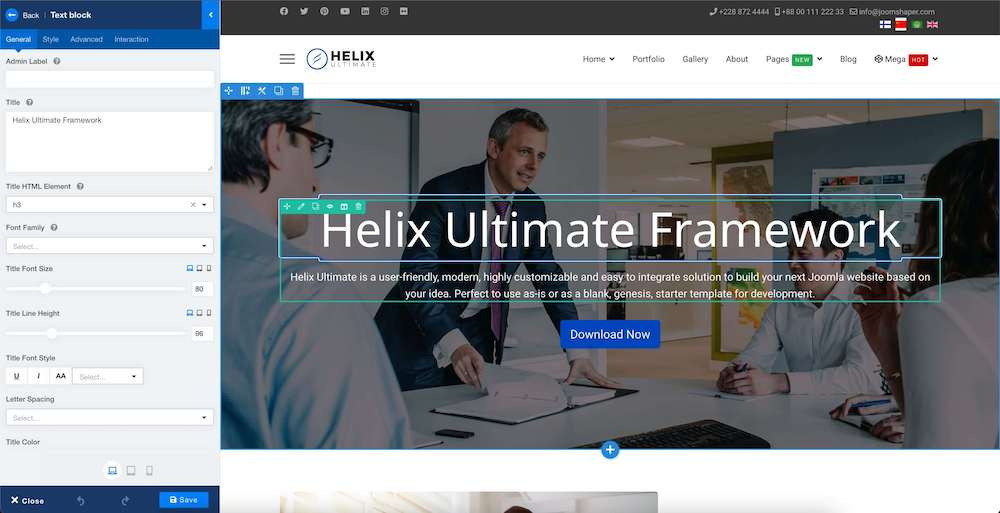
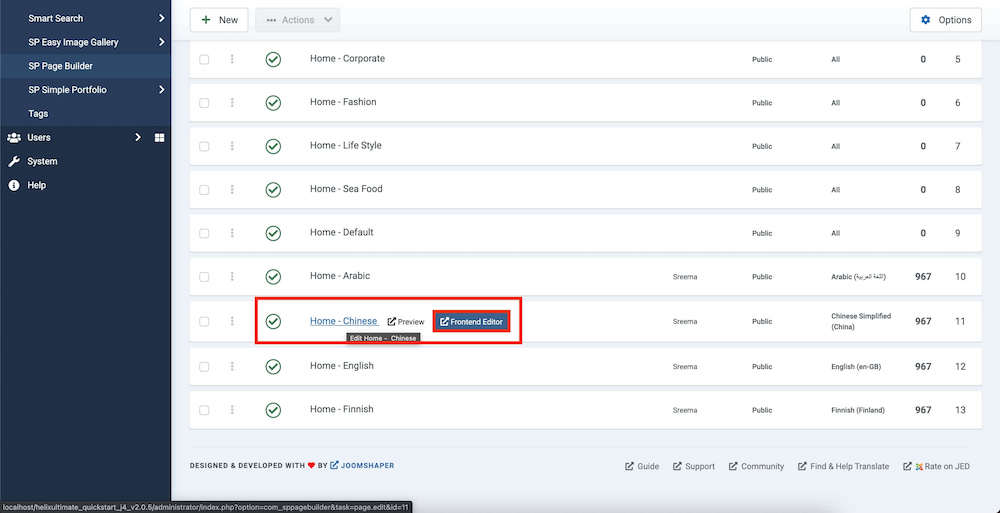
从页面列表向下滚动到您在步骤4中最初创建的主页。一旦您将鼠标悬停在页面上,您应该能够看到两个选项预览和前端编辑器,点击“Frontend Editor”。

这应该将您带到您的Helix模板的前端。从侧边栏导航到“菜单”,从“选择菜单类型”下拉列表中选择“首页- EN”。点击顶部的保存按钮。
对刚才复制的每个模板样式重复相同的过程。在我们的例子中,我们对shaper_helixultimate -阿拉伯语、shaper_helixultimate -中文、haper_helixultimate -芬兰语复制模板重复了相同的过程。
步骤10:内容本地化方法
请注意,到目前为止您所使用的方法允许您为已经安装并希望向观众显示的语言拥有一个单独的面板。同时,您的内容语言仍将使用默认语言,每种语言的内容都应该手动本地化,我们来看看怎么做。
从Joomla 4仪表盘转到Components > SP Page Builder。
从页面列表向下滚动到您在步骤4中最初创建的主页。一旦您将鼠标悬停在页面上,您应该能够看到两个选项预览和前端编辑器,点击“Frontend Editor”。

恭喜你!您已经使用Helix Ultimate在Joomla 4中成功地创建了一个多语言站点。
本地化您的网站可以有效地增加网络流量,扩大受众范围,所以,如果你想增加你的全球品牌效应,不妨一起来尝试一下!

 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




