
为什么要创建自定义WordPress块?
WordPress带有一个直观的块编辑器,允许您通过将内容和布局元素添加为来轻松构建帖子和页面。
默认情况下,WordPress附带了几个常用的块。WordPress插件也可以添加自己的块,您可以使用。
但是,有时您可能希望创建自己的自定义块以在WordPress网站上执行特定操作,因为找不到适合您的块插件。
使用自定义块,您可以向网站添加独特的特性和功能,这些特性和功能在预构建块中可能不可用。这可以帮助自动化流程或使您的WordPress博客的内容创建更有效率。
例如,您可以创建一个自定义块来显示推荐,然后无需任何编码知识即可轻松插入和管理该块。
话虽如此,让我们看看如何在WordPress中轻松创建一个完全自定义的块。
在本教程中,我们将向您展示两种创建自定义块的方法。您可以使用下面的快速链接跳转到您选择的方法:
-
方法1:使用WPCode为WordPress创建自定义块(推荐)
-
方法2:使用创世纪自定义代码插件为WordPress创建自定义块(免费)
方法1:使用WPCode为WordPress创建自定义块(推荐)
如果您是初学者并且没有编码经验,那么此方法适合您。
WPCode 是市场上最好的 WordPress 代码片段插件,它使将自定义代码添加到您的网站变得非常容易和安全。
它带有块片段功能,可让您轻松地为您的WordPress网站创建自定义块,而无需编写任何代码。
首先,您需要安装并激活WPCode插件。有关详细说明,您可能需要查看有关如何安装WordPress插件的初学者指南。
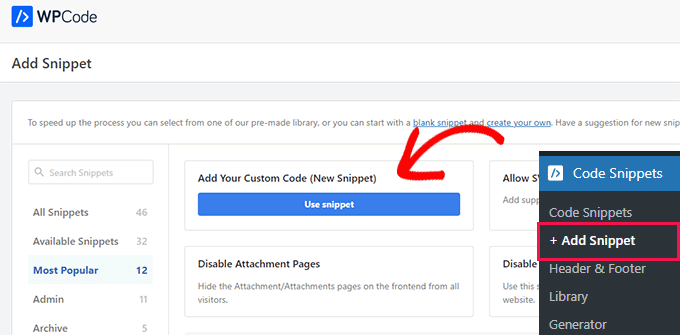
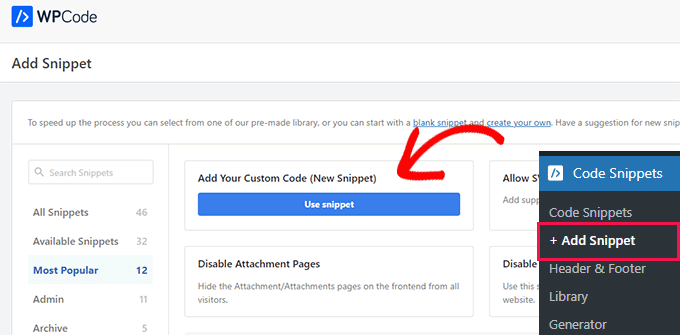
激活后,您需要从WordPress管理侧边栏转到代码片段» +添加代码片段页面。
到达那里后,单击“添加自定义代码段(新代码段)”选项下的“使用代码段”按钮。

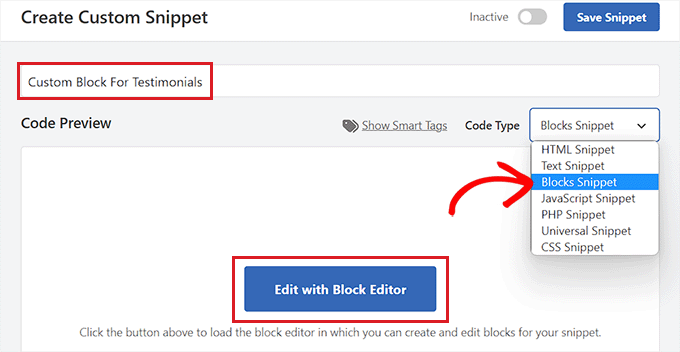
这将带您进入“创建自定义代码段”页面,您可以在其中键入要创建的自定义块的名称。
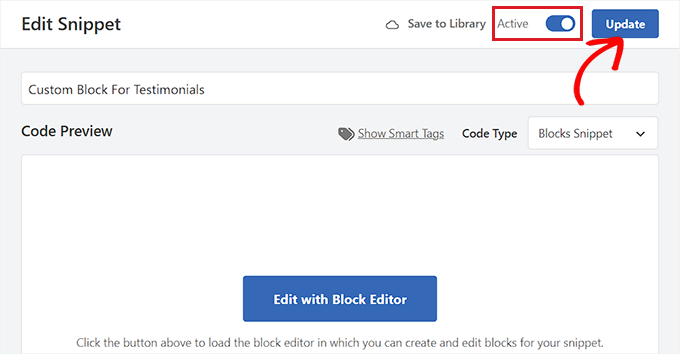
完成此操作后,只需从屏幕右上角的“代码类型”下拉菜单中选择“块代码片段”选项。
这将在“代码预览”框中显示“使用块编辑器编辑”按钮。

只需单击此按钮即可启动块编辑器。
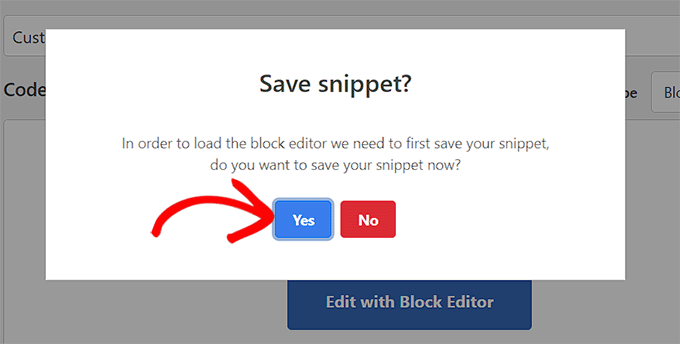
现在,屏幕上将出现一个提示,要求您保存代码片段以将其加载到块编辑器中。只需单击“是”按钮即可继续前进。

现在您已进入块编辑器,您可以使用块菜单中提供的预制块轻松创建自定义块。
在本教程中,我们将创建一个自定义块,用于在您的网站上添加推荐。
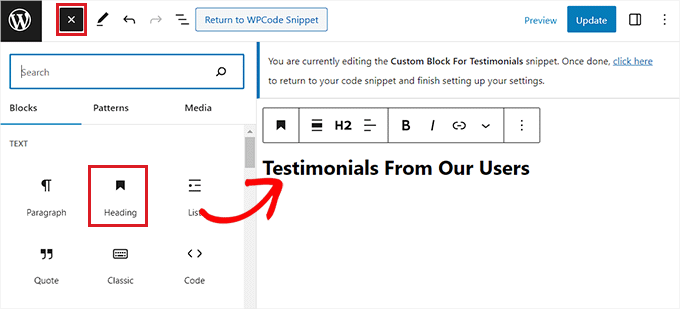
首先,您需要单击屏幕左上角的“+”按钮以打开阻止菜单。
从这里,将标题块拖放到块编辑器界面中,并将其命名为“推荐”。

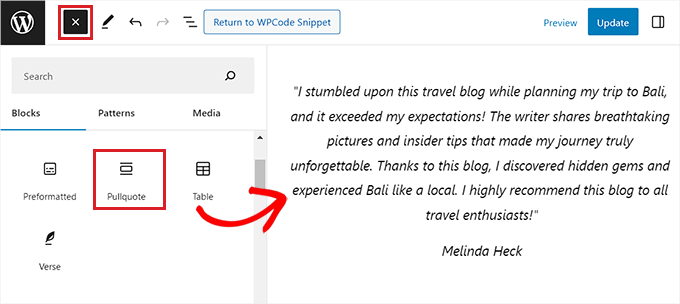
接下来,您可以使用段落、拉引或引号块在您的网站上添加来自不同客户的推荐。
您甚至可以使用图像、网站徽标、社交图标或网站标语块来进一步自定义您的推荐块。

您还可以从屏幕右侧的块面板中自定义推荐的内容的大小、文本颜色或背景颜色。
完成后,不要忘记单击顶部的“更新”按钮以存储您的自定义块设置。
接下来,只需单击顶部的“返回WPCode片段”按钮即可重定向到“编辑片段”页面。
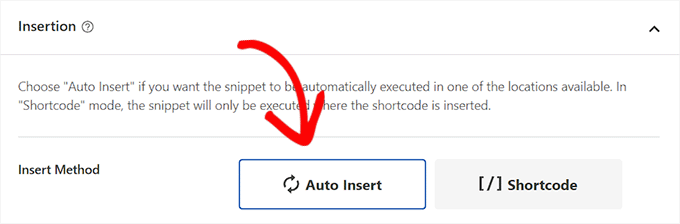
到达那里后,向下滚动到“插入”部分,然后选择“自动插入”模式。
激活代码片段后,您的自定义块将自动添加到您选择将其插入到网站上的位置。

接下来,您必须配置您创建的自定义块的位置。
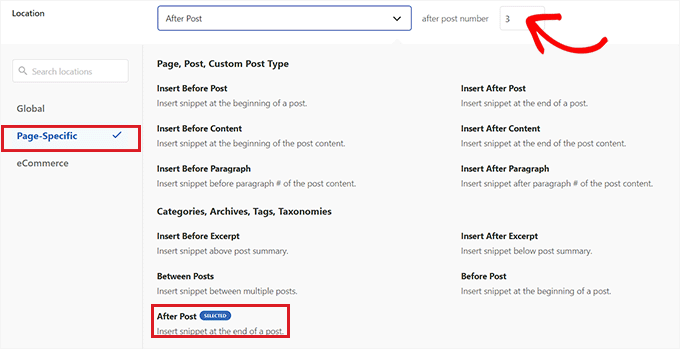
为此,只需单击“插入”部分中的“位置”下拉菜单,然后切换到“页面特定”选项卡。从这里,如果您想在帖子结束后显示您的推荐块,您现在可以选择“帖子后插入”选项。
完成此操作后,您还可以配置帖子数量,之后应显示推荐块。例如,如果您输入数字 3,则推荐块将出现在每三个帖子中。
您还可以在不同段落之间、帖子摘录后等显示块。

但是,如果找不到要查找的块位置,则还可以创建自己的条件逻辑规则,以将自定义块添加到首选位置。
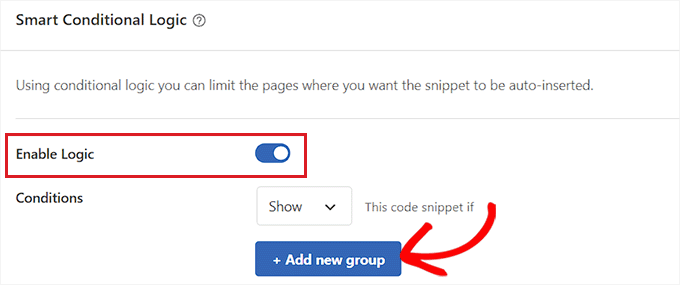
为此,请向下滚动到“智能条件逻辑”部分,然后打开“启用逻辑”开关。
接下来,您必须单击“添加新组”按钮以开始创建条件逻辑规则。

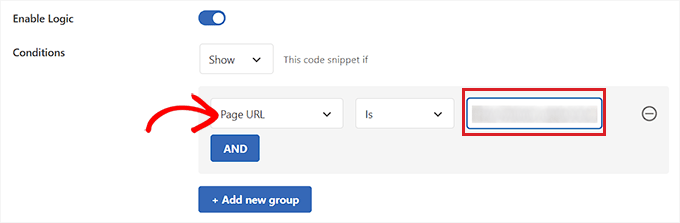
例如,如果您只想显示在特定页面或帖子上创建的自定义块,则必须从右侧的下拉菜单中选择“页面URL”选项。
之后,您可以将下拉菜单保留在中间,然后将您选择的WordPress页面/帖子的URL添加到左侧的字段中。
您还可以将条件逻辑规则配置为仅在特定页面、登录用户、WooCommerce 商店页面、简易数字下载页面、特定日期等上显示自定义块。

完成后,滚动回页面顶部并将“非活动”开关切换为“活动”。然后,单击“更新”按钮以存储您的设置。
您的自定义屏蔽现在将自动添加到您为屏蔽代码段选择的所有位置。

请记住,您创建的自定义块不会在古腾堡编辑器的块菜单中显示为选项。
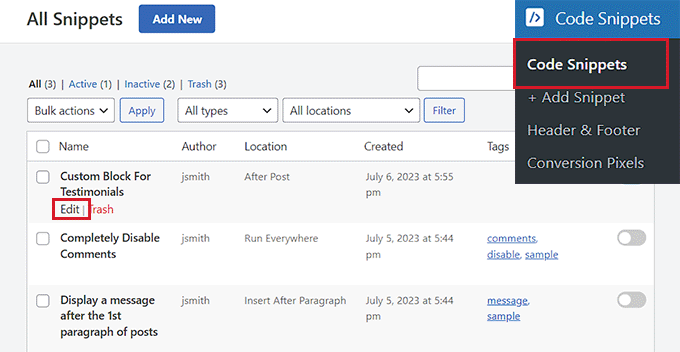
您必须通过从WordPress仪表板访问代码片段页面并单击块代码片段下方的“编辑”链接来配置块设置。
这将打开“编辑代码段”页面,您可以在其中自定义块或轻松更改其位置和条件逻辑规则。

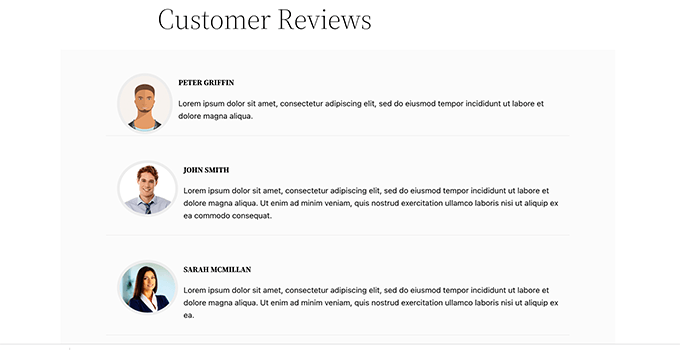
现在访问您的网站以查看您在操作中创建的自定义块。
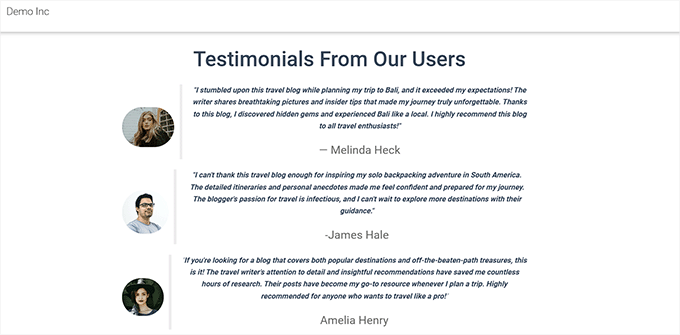
这是我们演示网站上的自定义推荐块。

方法2:使用创世纪自定义代码插件为WordPress创建自定义块(免费)
如果您是中间用户并正在寻找免费解决方案,那么此方法适合您。请记住,您需要熟悉 HTML 和 CSS 才能按照此方法中的说明进行操作。
首先,您需要安装并激活创世纪自定义块插件。
为了本教程,我们将构建一个推荐块。
第 1 步:为 WordPress 创建自定义块
首先,您需要从管理面板的左侧边栏中转到自定义块»添加新页面。

这将带您进入块编辑器页面,您将在其中为您的WordPress站点创建自定义块。
从这里开始,您可以先为您的块命名。

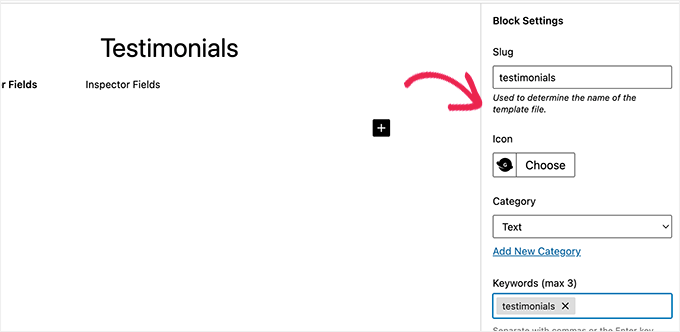
现在,在页面右侧,您将找到可以配置的块属性。
在这里,您可以为区块选择一个图标、添加类别和添加关键字。

该 slug 将根据你的块的名称自动填充,因此您不必更改它。但是,您最多可以在“关键字”文本字段中输入 3 个关键字,以便轻松找到您的块。
现在,是时候向块中添加一些字段了。您可以添加不同类型的字段,例如文本、数字、、URL、颜色、图像、复选框、单选按钮等。
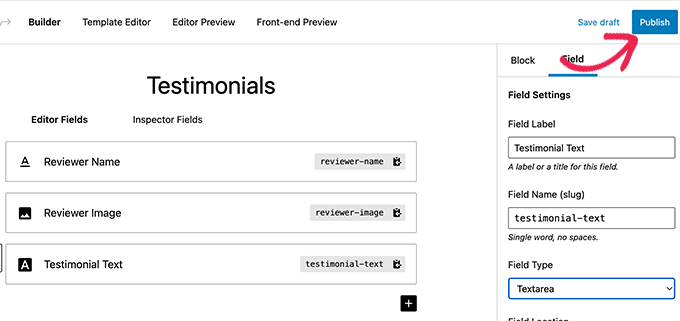
我们将在自定义推荐块中添加 3 个字段:用于审稿人照片的图像字段、用于审稿人姓名的文本框和用于推荐文本的文本区域字段。
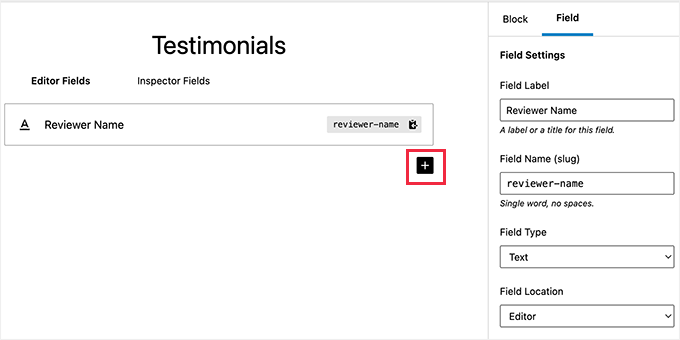
只需单击“+”按钮即可插入第一个字段。

这将为右列中的字段打开一些选项。让我们来看看它们中的每一个。
-
字段标签:您可以使用您选择的任何名称作为字段标签。我们将第一个字段命名为“审阅者图像”。
-
字段名称:将根据字段标签自动生成字段名称。我们将在下一步中使用此字段名称,因此请确保它对于每个字段都是唯一的。
-
字段类型:在这里,您可以选择字段类型。我们希望我们的第一个字段是图像,因此我们将从下拉菜单中选择“图像”。
-
字段位置:您可以决定是要将字段添加到编辑器还是检查器。
-
帮助文本:您可以添加一些文本来描述字段。如果您创建此块供个人使用,则不需要这样做,但可能对有所帮助。
您可能还会看到一些基于所选字段类型的其他选项。例如,如果您选择一个文本字段,那么您将获得占位符文本和字符限制等额外选项。
按照上述过程,让我们通过单击“+”按钮为我们的推荐块添加另外 2 个字段。
如果要对字段重新排序,则可以通过使用每个字段标签左侧的手柄拖动它们来执行此操作。要编辑或删除特定字段,您需要单击字段标签并编辑右列中的选项。

完成后,只需单击页面右侧的“发布”按钮即可保存您的自定义古腾堡块。
步骤 2:创建自定义块样板
尽管您在最后一步中创建了自定义WordPress块,但在创建块之前,它将无法工作。
块模板准确确定输入到块中的信息在您的网站上显示的方式。如果您需要运行函数或对数据执行其他高级操作,您可以使用HTML和CSS甚至PHP代码来决定它的外观。
有两种方法可以创建块样板。如果您的块输出是 HTML/CSS 格式,则可以使用内置的模板编辑器。
另一方面,如果您的块输出需要一些 PHP 在后台运行,那么您需要手动创建一个块模板文件并将其上传到您的主题文件夹。
方法 1:使用内置模板编辑器
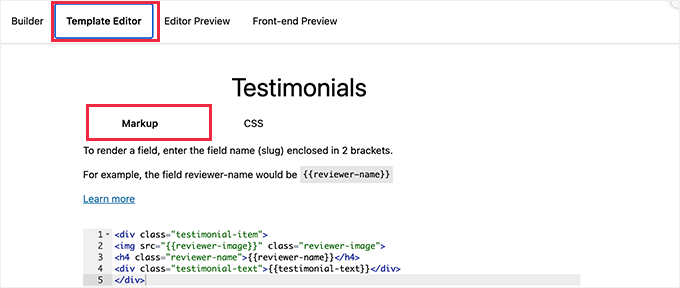
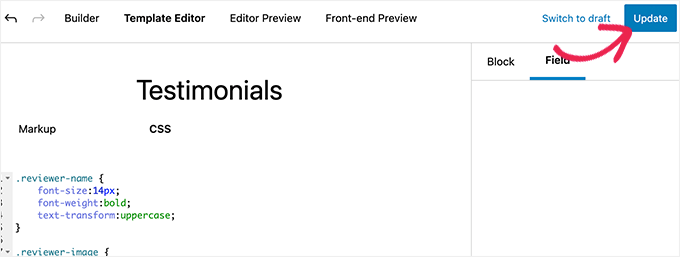
在自定义块编辑屏幕上,只需切换到“模板编辑器”选项卡,然后在标记选项卡下输入您的 HTML。

您可以编写 HTML 并使用双大括号插入块字段值。
例如,我们对上面创建的示例块使用了以下 HTML:
<``div` `class``=``"testimonial-item"``>``<``img` `src``=``"{{reviewer-image}}"` `class``=``"reviewer-image"``>``<``h4` `class``=``"reviewer-name"``>{{reviewer-name}}</``h4``>``<``div` `class``=``"testimonial-text"``>{{testimonial-text}}</``div``>``</``div``>
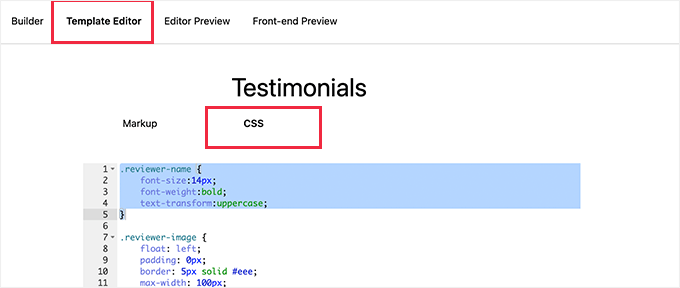
之后,只需切换到“CSS”选项卡即可设置块输出标记的样式。

以下是我们用于自定义块的示例 CSS:
.reviewer-name { `` ``font-size``:``14px``;`` ``font-weight``:``bold``;`` ``text-transform``:``uppercase``;``}` `.reviewer-image {`` ``float``: ``left``;`` ``padding``: ``0px``;`` ``border``: ``5px` `solid` `#eee``;`` ``max-width``: ``100px``;`` ``max-height``: ``100px``;`` ``border-radius``: ``50%``;`` ``margin``: ``10px``;``}` `.testimonial-text {`` ``font-size``:``14px``;``}` `.testimonial-item { `` ``margin``:``10px``;`` ``border-bottom``:``1px` `solid` `#eee``;`` ``padding``:``10px``;``}
方法二:手动上传自定义块模板
如果您需要使用 PHP 与自定义块字段进行交互,则建议使用此方法。您基本上需要将编辑器模板直接上传到您的主题。
首先,您需要在计算机上创建一个文件夹,并使用自定义块名称 slug 对其进行命名。
例如,我们的演示块称为推荐,因此我们将创建一个文件夹。testimonials

接下来,您需要创建一个使用纯文本编辑器调用的文件。这是您将放置块模板的HTML / PHP部分的地方。block.php
下面是我们用于示例的示例模板:
<div ``class``=``"testimonial-item <?php block_field('className'); ?>"``>``<img ``class``=``"reviewer-image"` `src=``"<?php block_field( 'reviewer-image' ); ?>"` `alt=``"<?php block_field( 'reviewer-name' ); ?>"` `/>``<h4 ``class``=``"reviewer-name"``><?php block_field( ``'reviewer-name'` `); ?></h4>``<div ``class``=``"testimonial-text"``><?php block_field( ``'testimonial-text'` `); ?></div>``</div>
现在您可能已经注意到我们如何使用该函数从块字段中获取数据。block_field()
我们已将块字段包装在要用于显示块的 HTML 中。我们还添加了 CSS 类,以便我们可以正确设置块的样式。
不要忘记将文件保存在您之前创建的文件夹中。
接下来,您需要使用计算机上的纯文本编辑器创建另一个文件,并将其保存在您创建的文件夹中。block.css
我们将使用此文件添加设置块显示样式所需的 CSS。下面是我们用于此示例的示例 CSS:
.reviewer-name { `` ``font-size``:``14px``;`` ``font-weight``:``bold``;`` ``text-transform``:``uppercase``;``}` `.reviewer-image {`` ``float``: ``left``;`` ``padding``: ``0px``;`` ``border``: ``5px` `solid` `#eee``;`` ``max-width``: ``100px``;`` ``max-height``: ``100px``;`` ``border-radius``: ``50%``;`` ``margin``: ``10px``;``}` `.testimonial-text {`` ``font-size``:``14px``;``}` `.testimonial-item { `` ``margin``:``10px``;`` ``border-bottom``:``1px` `solid` `#eee``;`` ``padding``:``10px``;``}
不要忘记保存更改。
您的块模板文件夹现在将包含两个模板文件。

之后,您需要使用 FTP 客户端或 WordPress 托管帐户控制面板中的文件管理器应用程序将块文件夹上传到您的网站。
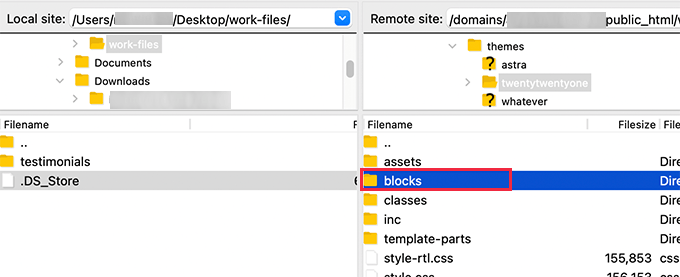
连接后,导航到该文件夹。/wp-content/themes/your-current-theme/

如果您的主题文件夹没有名为“blocks”的文件夹,请继续创建一个新目录并调用它。blocks
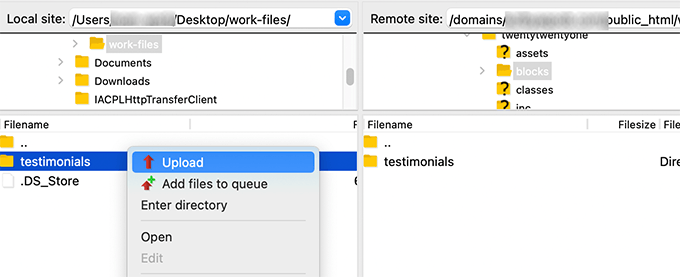
接下来,您必须将在计算机上创建的文件夹上传到该文件夹。blocks

就这样!您已成功为自定义块创建手动模板文件。
第 3 步:预览自定义块
在预览 HTML/CSS 之前,需要提供一些可用于显示示例输出的测试数据。
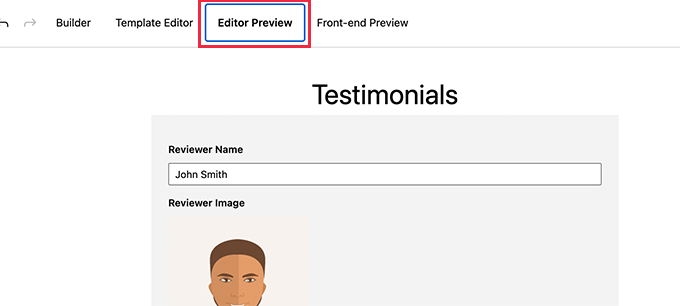
在WordPress管理区域内,编辑您的块并切换到“编辑器预览”选项卡。在这里,您需要输入一些虚拟数据。

此数据不会成为自定义块的一部分,只会用于预览您使用 HTML 和 CSS 所做的更改。
添加数据后,不要忘记单击“更新”按钮以保存更改。

如果您不点击“更新”按钮,则将无法看到自定义块的预览。
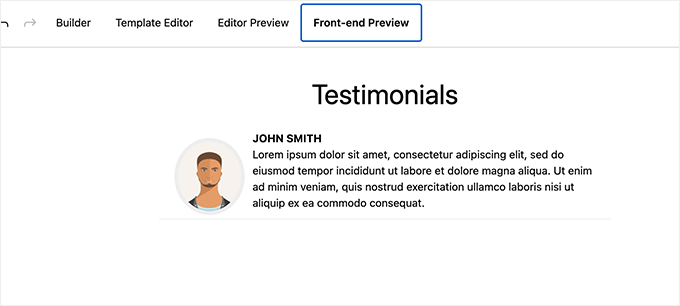
您现在可以切换到“前端预览”选项卡,以查看您的块在WordPress网站前端的外观。

如果一切对您来说都很好,那么您可以再次更新您的块以保存任何未保存的更改。
第 4 步:在 WordPress 中使用您的自定义块
您现在可以像使用任何其他块一样在WordPress中使用自定义块。
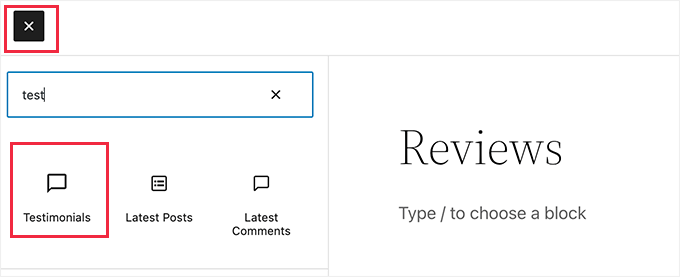
只需编辑要使用此块的任何帖子或页面。然后,单击左上角的“+”按钮以打开阻止菜单。

从这里,通过输入其名称或关键字来找到您的块,然后将其添加到页面/帖子中。
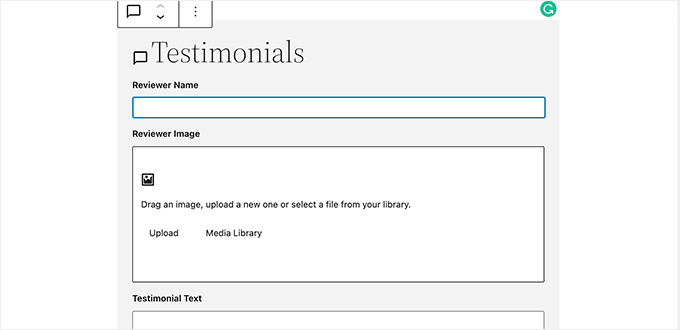
将自定义块插入内容区后,您将看到之前创建的块字段。

您可以根据需要填写块字段。
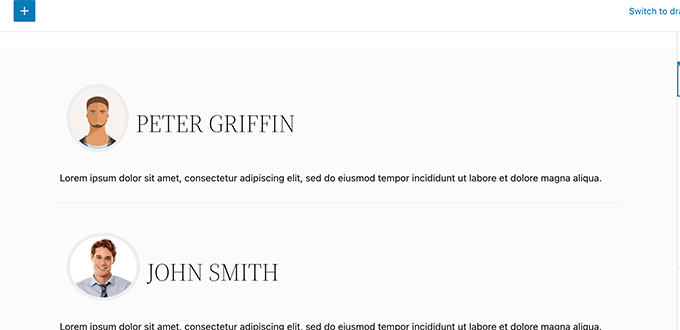
当您从自定义WordPress块移动到另一个块时,编辑器将自动显示块的实时预览。

您现在可以保存您的帖子和页面并预览它,以查看您的自定义块在您的网站上的实际效果。
以下是推荐块在我们的测试网站上的外观。


 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




