删除WordPress图标可以证明对您非常有益,因为它将允许您设计自己的网站图标并提高您在客户中的品牌知名度。在本文中,我们将向您展示如何轻松地从浏览器选项卡中删除WordPress图标。
![]()
为什么要从浏览器选项卡中删除WordPress图标
浏览器选项卡上的WordPress图标可以使您的网站看起来通用且不专业。大多数用户在浏览器中打开了许多选项卡,这会导致您的网站标题被隐藏。
隐藏您的网站标题后,用户无法立即识别您的网站。选项卡中仅使用WordPress徽标,您的用户将无法在许多其他站点中识别您的网站。
通过从浏览器选项卡中删除WordPress图标并添加图标(也称为您的网站图标),您可以使用,并使您的网站对访问者更加用户友好。
网站是出现在浏览器中网站标题旁边的小图像。

网站图标将帮助您的用户立即识别您的网站并有效地在不同选项卡之间切换。更频繁的访问者甚至可以在您的浏览器上为该小图像建立即时识别。
如何从浏览器选项卡中删除WordPress图标
删除WordPress图标并在其位置添加图标的过程非常容易。有三种方法可用于从浏览器选项卡中删除WordPress图标。
今天,我们将看看所有两种方法,您可以选择适合您的方法。
方法 1.在没有插件的情况下删除WordPress图标
从WordPress 开始,WordPress默认主题带有完整的站点编辑器。如果您在WordPress网站上使用来删除图标,也可以使用此方法。
在撰写本教程时,默认的WordPress 6.1主题Twenty Twenty-Three没有站点图标块来更改WordPress徽标的图标。
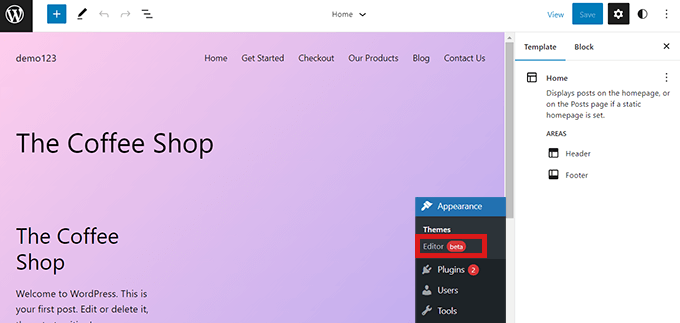
如果您从WordPress管理仪表板导航到外观»编辑器,这将打开完整的站点编辑器,但您无法从此处更改图标或从浏览器选项卡中删除WordPress图标。

因此,您可以将下面的 URL 复制并粘贴到浏览器中以打开主题定制器。
https://example.com/wp-admin/customize.php
请记住将“example.com”替换为您自己网站的。
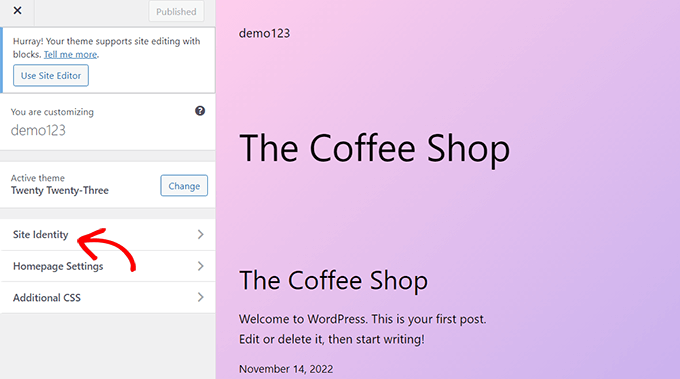
此 URL 将带您进入主题定制器。到达那里后,只需单击“站点标识”选项卡。

现在,在“网站标识”页面上,向下滚动到“网站图标”部分。
只需单击“选择站点图标”按钮,即可打开WordPress媒体库。
![]()
现在,您可以选择要用作图标的任何图像来替换浏览器选项卡上的WordPress图标。
有关如何创建网站图标的更多详细信息,您可以查看我们关于的文章。如果您选择用作图标的图像超过建议的大小,那么WordPress将允许您裁剪它。
一旦您对自己的选择感到满意,只需单击顶部的“发布”按钮。
祝贺!您已成功从浏览器选项卡中删除WordPress图标,并将其替换为您自己的图标。
删除主题中的 WordPress 图标而无需进行全站编辑
如果您使用的是任何 主题,则可以在外观 » 自定义中直接导航到主题定制器,以从浏览器选项卡中删除 WordPress 图标。
在不支持完整站点编辑器的站点中,允许您更改有关站点的详细信息,例如网站图标、排版、默认颜色、页脚等。
进入主题定制器后,单击“站点标识”选项卡。该过程与我们上面展示的过程相同。您只需上传您选择的网站图标即可删除WordPress图标。
对选择感到满意后,只需单击“发布”按钮即可保存更改。
方法 2.使用插件删除WordPress图标
您还可以使用插件删除WordPress图标并将其替换为网站图标。在本教程中,我们将使用插件。
它是一个众所周知的插件,许多人使用它来向其网站添加网站图标。
![]()
首先,您所要做的就是安装并激活英雄图标生成器插件。
激活插件后,只需转到插件»已安装的插件,然后单击“图标设置”选项。
![]()
这将带您进入“英雄图标生成器设置”页面。在这里,只需单击“选择网站图标”选项下的“选择网站图标”按钮。
这将打开现在,您可以选择并上传要用作网站图标的任何图像。
![]()
上传网站图标后,您可以向下滚动到“预览”部分,您可以在其中查看图标在您的的外观。
满意后,只需向下滚动并单击“保存更改”按钮即可。
![]()
您已成功删除WordPress图标,并在其位置添加了图标。
我们希望本文能帮助您了解如何从浏览器选项卡中删除WordPress图标。


 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




