您可以自定义表单以匹配您的 WordPress 网站的设计。这可以为您的网站创建更具视觉吸引力和专业的外观,并改善用户体验。在本文中,我们将逐步向您展示如何轻松自定义和设置 WordPress 表单的样式。

为什么要自定义和样式化您的 WordPress 表单?
当您使用插件将表单添加到 时,您会注意到它的布局通常简单明了。
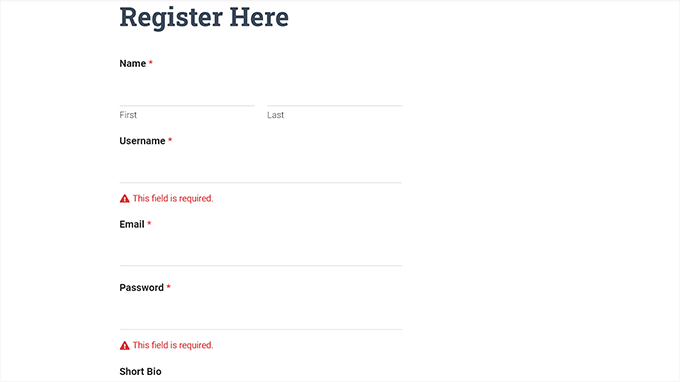
例如,如果您使用用户注册表单您的网站,那么您会发现它的布局有点无聊。这可能无法吸引访问者的注意力,甚至阻止他们填写表格。

通过自定义您的表单,您可以将它们与您的 和品牌相匹配,以使它们更具吸引力。
这可以带来更多的转化,因为样式化的 WordPress 表单更易于浏览,并且可以鼓励更多用户填写它们。

样式化表单还可以提高您在用户中的品牌知名度。例如,您可以使用和签名公司颜色来使您的表单更加令人难忘和有效。
话虽如此,让我们看看如何一步一步地轻松自定义和样式化您的 WordPress 表单。我们将在这篇文章中介绍 2 种方法,您可以使用下面的快速链接跳转到您要使用的方法:
方法1:如何使用WPForms自定义和样式WordPress表单(无代码方法)
您可以使用 轻松自定义和样式化您的 WordPress 表单。它是市场上,被超过 600 万个网站使用。
WPForms 带有一个拖放构建器,可以非常轻松地创建您想要的任何类型的表单。此外,它甚至为您的表单提供了内置的自定义选项,不需要任何编码。
首先,您需要安装并激活 插件。
注意: WPForms 还有一个,可用于本教程。但是,我们将使用高级插件,因为它具有更多设置和选项。
激活后,您需要从 WordPress 管理侧边栏访问 WPForms » 设置页面以输入您的许可证密钥。
您可以在 WPForms 网站上的帐户中找到此信息。

完成此操作后,请前往 WPForms » 添加新屏幕 从 WordPress 仪表板。
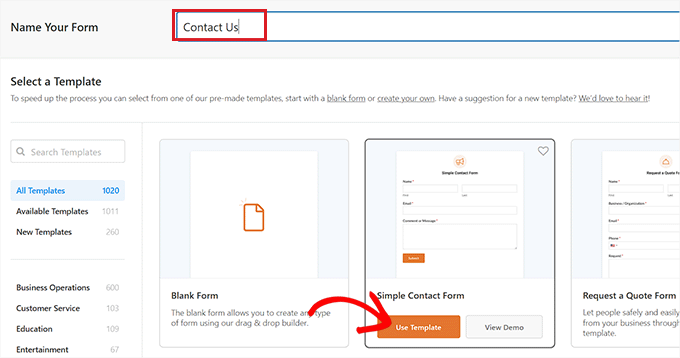
这将带您进入“选择模板”页面,您可以在其中首先输入表单的名称。之后,您可以选择所需的任何表单模板,然后单击其下方的“使用模板”按钮。
在本教程中,我们将创建一个简单的联系表格并将其添加到我们的网站上。

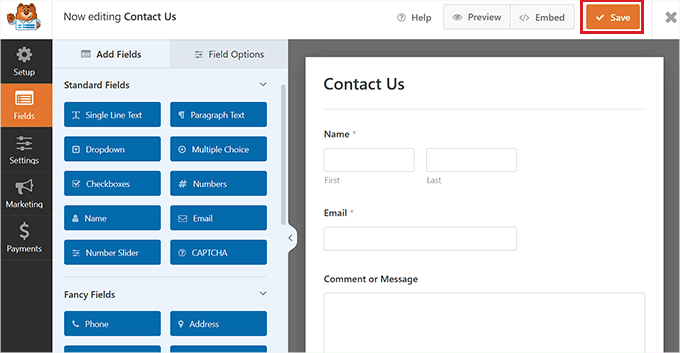
这将在 WPForms 表单构建器中启动模板,您将在右侧看到表单预览,在左栏中看到表单字段。
从这里,您可以根据自己的喜好将您选择的任何表单字段拖放到表单中。

完成自定义表单后,只需单击顶部的“保存”按钮即可退出表单构建器。
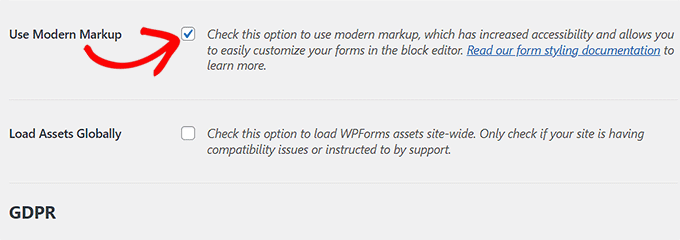
之后,您需要从 WordPress 仪表板访问 WPForms » 设置页面并选中“使用现代标记”选项。如果未选中此框,则 WPForms 自定义设置在块编辑器中将不可用。
不要忘记单击“保存更改”按钮来存储您的设置。

接下来,打开要添加刚刚创建的表单的页面或帖子。
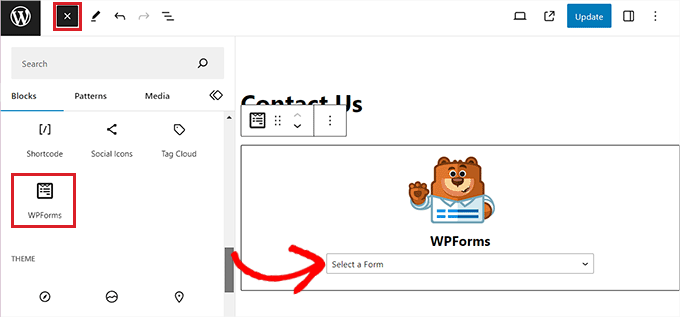
从这里,您需要单击屏幕左上角的添加块“+”按钮以打开块菜单并添加WPForms块。
添加块后,只需从块本身的下拉菜单中选择要添加到站点的表单即可。

现在您已经添加了表单,是时候对其进行自定义并设置其样式了。
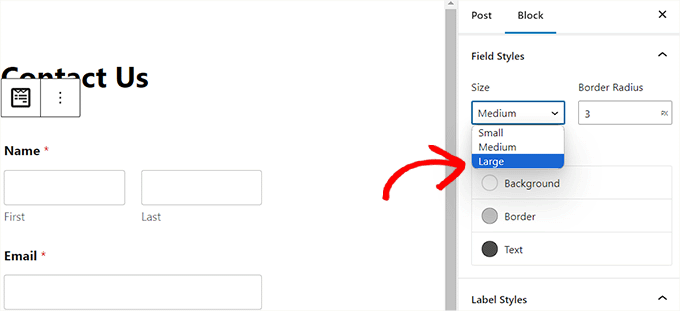
为此,您必须打开屏幕右侧的块面板,然后向下滚动到“字段样式”部分。
从这里,您可以从下拉菜单中选择表单字段的大小,甚至可以为它们设置边框半径。

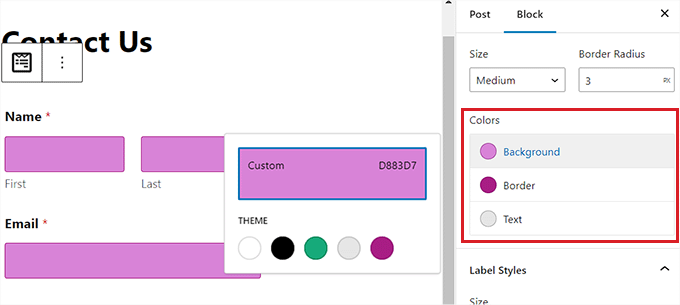
接下来,您可以使用拾色器工具更改表单字段的背景、文本和边框颜色。
在这里,您可以使用品牌的标志性颜色或其余部分的其他颜色来创建具有视觉吸引力的形式。

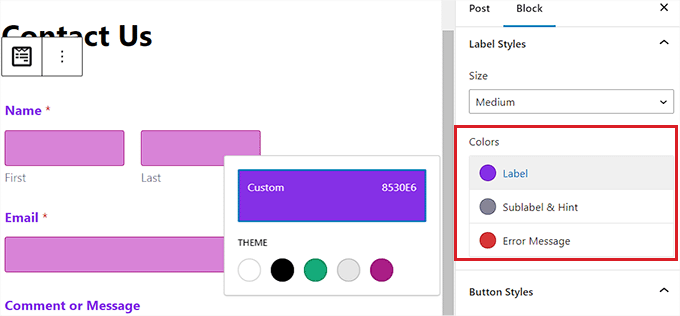
完成此操作后,向下滚动到“标签样式”部分,您可以在其中从下拉菜单中选择标签的字体大小。
之后,您还可以更改将在表单中显示的标签、子标签和错误消息的字体颜色。

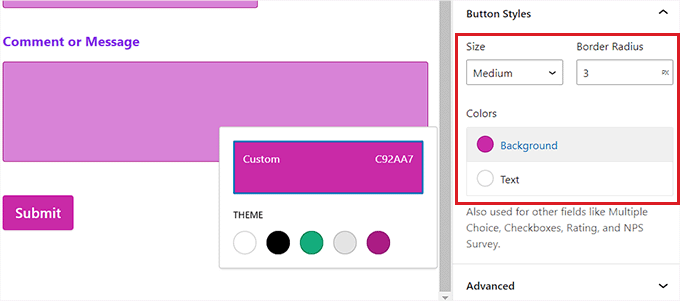
要自定义表单中的按钮,您需要向下滚动到“按钮样式”部分,然后从下拉菜单中选择其大小。
您还可以设置边框半径并更改表单按钮的背景和文本颜色。

完成自定义表单后,只需单击顶部的“更新”或“发布”按钮即可存储您的设置。
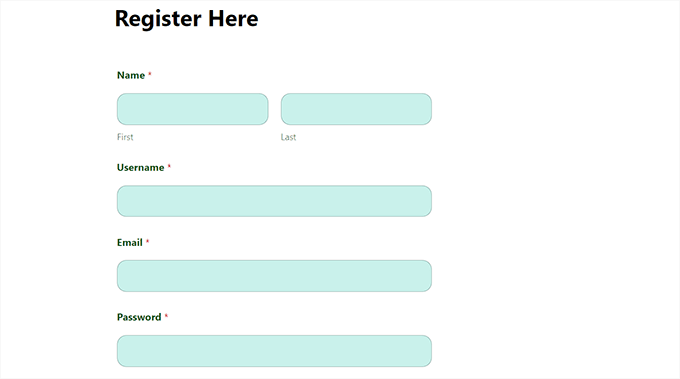
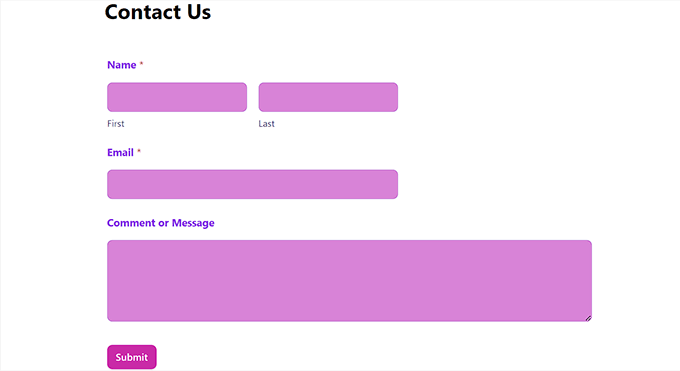
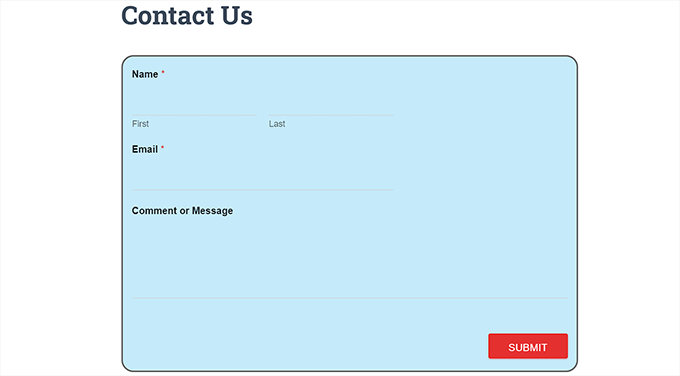
现在,您可以访问您的网站以查看样式化的 WordPress 表单。

方法2:如何使用CSS设置WordPress表单样式(高级自定义)
如果您不想使用 WPForms 提供的自定义选项,或者想要使用 CSS 应用不同的自定义项,那么您也可以使用自定义 CSS 代码段。
为此,首先,您必须使用 创建一个表单,这是市场上的 #1 表单构建器。
它是一个拖放式构建器,带有许多模板,您可以使用这些模板来创建联系表单、、注册表单、等等。
创建表单后,就可以使用 对其进行自定义了,这是市场上最好的 WordPress 代码片段插件。
这是添加CSS代码来设置WordPress表单样式的最简单,最安全的方法。
首先,您需要安装并激活 插件。
注意:WPCode 有一个。但是,您将需要插件的高级计划才能解锁“CSS 片段”选项。
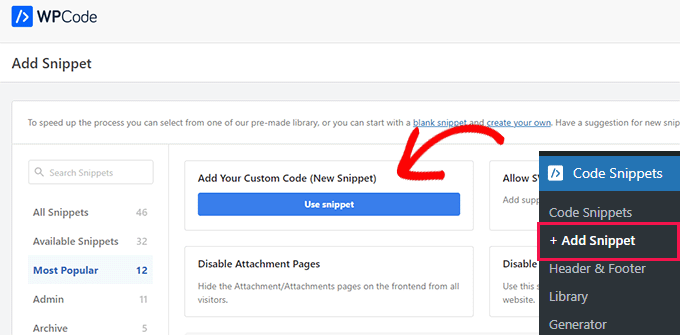
激活后,从 WordPress 仪表板访问 Code Snippets » + Add Snippet 页面。
到达那里后,只需单击“添加您的自定义代码(新代码段)”选项下的“使用代码段”按钮。

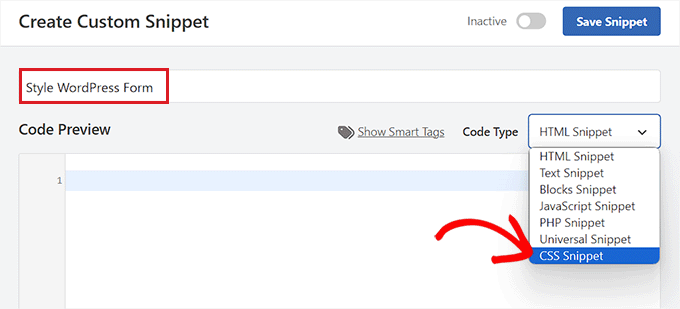
这将带您进入“创建自定义代码段”页面,您可以在其中首先输入代码段的名称。
之后,从屏幕右上角的下拉菜单中选择“CSS 片段”选项。

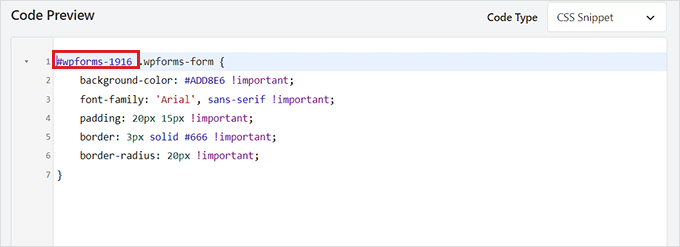
接下来,将以下代码复制并粘贴到“代码预览”框中:
#wpforms``-0000` `.wpforms-form {`` ``background-color``: ``#ADD8E6` `!important``;`` ``font-family``: ``'Arial'``, ``sans-serif` `!important``;`` ``padding``: ``20px` `15px` `!important``;`` ``border``: ``3px` `solid` `#666` `!important``;`` ``border-radius``: ``20px` `!important``;``}
完成此操作后,您必须将顶部的默认简码替换为要自定义的表单的简码。
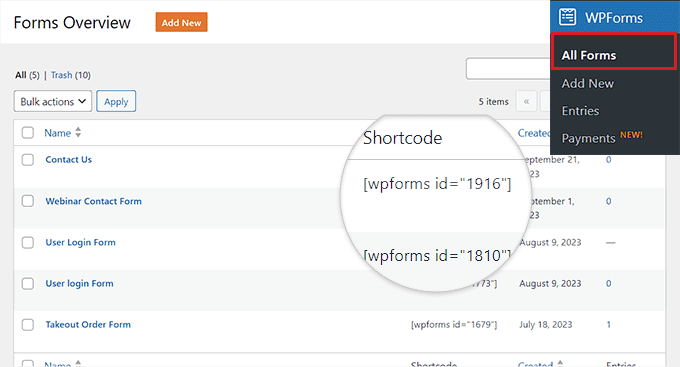
为此,请从 WordPress 仪表板访问 WPForms » 所有表单页面,并复制要设置样式的表单的 WPForms ID 号。

之后,将表单的 ID 号粘贴到代码中该行的旁边。现在,所有代码将仅以这种特定形式执行。wpforms-
接下来,您可以轻松更改的十六进制代码,添加您选择的字体系列,并通过更改代码片段来配置表单的填充和边框半径。

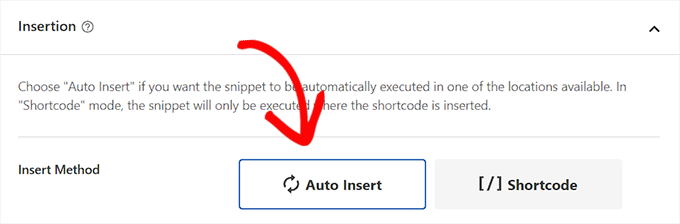
完成后,向下滚动到“插入”部分,然后选择“自动插入”模式。
激活后,该代码将自动在您的网站上执行。

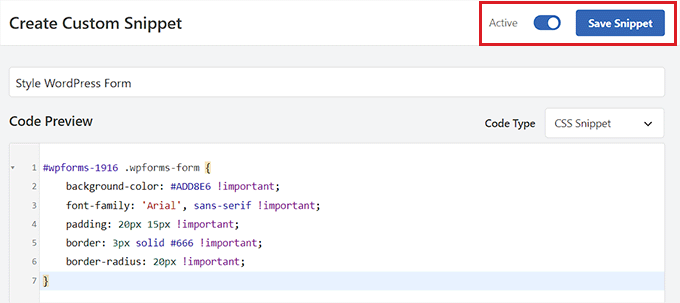
最后,滚动回页面顶部并将开关切换为“活动”。
之后,单击“保存片段”按钮以存储您的设置

现在,WordPress 表单将根据 CSS 片段自动定制,您可以去查看它。
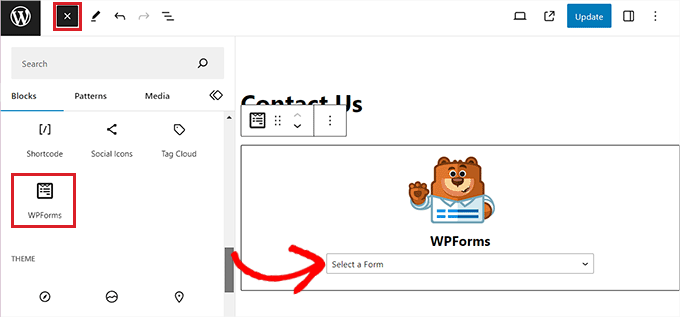
但是,如果您尚未将表单添加到您的网站,则只需在块编辑器中打开页面或帖子即可。
到达那里后,单击左上角的“+”按钮以打开块菜单并添加 WPForms 块。

之后,从块本身的下拉菜单中选择您使用 CSS 片段设置样式的表单。
最后,单击“更新”或“发布”按钮以存储您的设置。
现在,您可以访问您的 WordPress 网站以查看自定义表单的实际效果。

奖励:如何创建自定义网站页面
样式化 WordPress 表单只是使您的网站更具吸引力和视觉趣味性的一种方法。您还可以使用 设计自己的完全自定义的网站页面。
它是市场上,可让您在不使用任何代码的情况下创建有吸引力的页面。
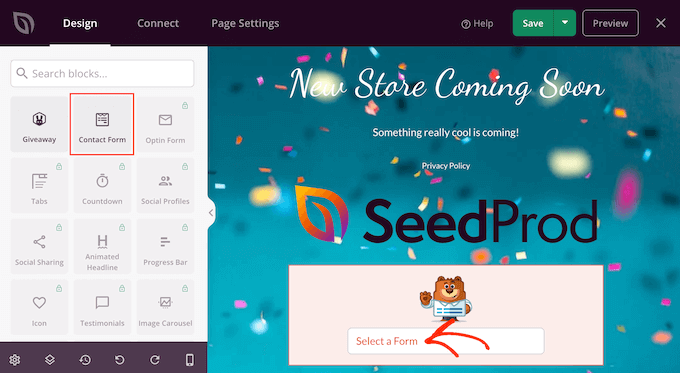
SeedProd 带有拖放构建器、预制、简单的自定义选项、调色板和高级页面块。此外,您可以轻松地将 WPForms 表单嵌入到 SeedProd 编辑器中。



 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化