
为什么要在WordPress中添加多列内容?
传统的印刷媒体,如报纸和杂志,从印刷的早期就一直在使用多列布局。
他们的目标是让用户更容易阅读较小的文本,同时经济地利用可用空间。
单列布局在 Web 上更常用。但是,多列网格对于突出显示内容并使其更易于扫描和阅读仍然很有用。
例如,如果您运行一个杂志网站,则可以使用多列布局来组织您的内容。它会给你带来与实体杂志相同的感觉。
如果您要在 WordPress 网站上发布比较、研究论文和其他交互式内容,将内容组织在多个列中也很有帮助。它有助于提高可读性并提高参与度。
也就是说,让我们看看如何在块和经典编辑器中添加多列内容。您只需单击下面的链接即可跳转到要使用的方法:
-
在WordPress块编辑器中添加多列内容 - 简单的方法
-
在旧的WordPress经典编辑器中添加多个列
在WordPress块编辑器中添加多列内容 - 简单的方法
创建多列内容(在WordPress中也称为网格列内容)现在很容易,因为它是默认功能。WordPress块编辑器包括一个列块。
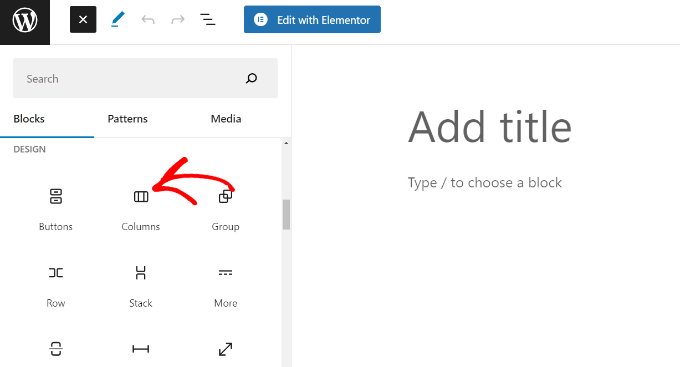
要添加多列布局,您需要创建新帖子或编辑现有帖子。进入内容编辑器后,单击顶部的“+”图标以添加块。
接下来,您需要在“设计”选项卡中选择“列”块。

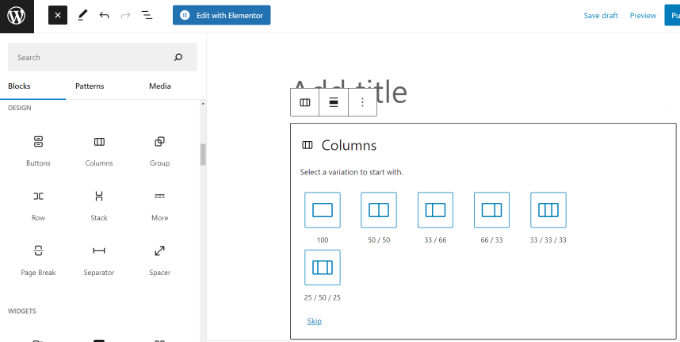
接下来,您需要选择要用于博客文章的列数和布局。
WordPress将向您展示不同的选项供您选择。例如,您可以选择 50/50 列布局、使用 33/66 布局等。

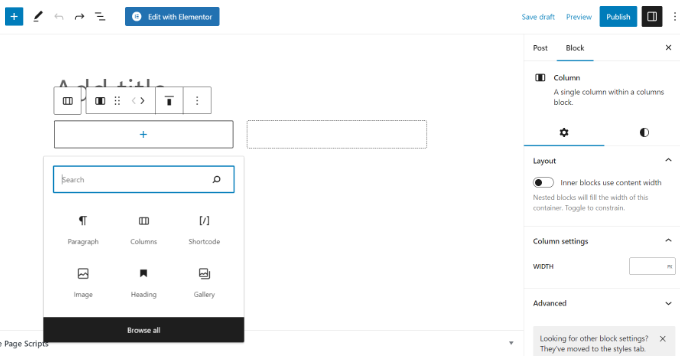
选择布局后,您可以向列添加块。列块允许您在每列中添加块。
例如,您可以选择“段落”块并向其添加内容。

您还可以在设置面板的后期编辑屏幕的右栏中看到块设置。在这里,您可以编辑列的宽度。
除了文本,您还可以在WordPress列中添加图像和嵌入视频。
只需将鼠标移到其中一列,然后单击“+”按钮即可添加块。您还可以通过键入“/”,然后键入块名称来添加块。
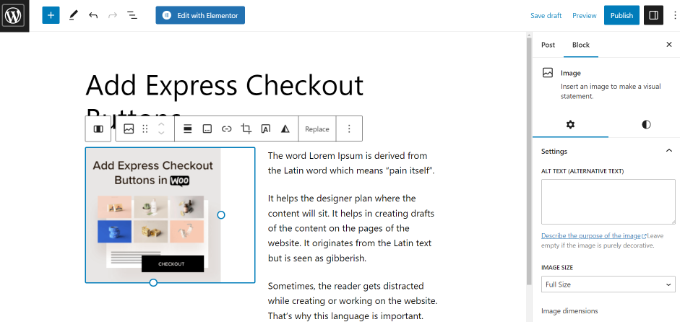
例如,我们在一列中添加了图像,在另一列中添加了一些文本。

在旧的WordPress经典编辑器中添加多个列
如果您尚未将WordPress升级到Gutenberg并且仍在使用经典编辑器,则需要安装一个单独的插件来创建网格列布局。
首先,安装并激活插件。有关详细说明,请按照有关如何在WordPress中安装插件的分步指南进行操作。
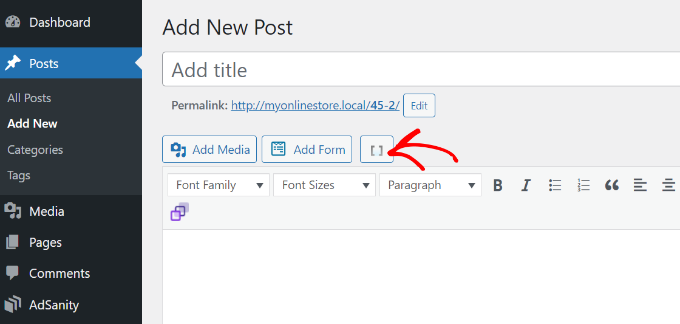
激活后,您可以创建新帖子或编辑旧帖子。进入经典编辑器后,只需单击工具栏中的“[ ]”按钮即可。

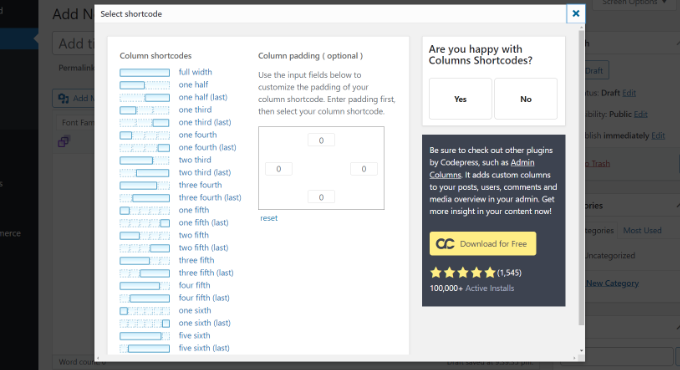
该插件现在将显示博客文章的列简码列表。
您可以选择要添加到WordPress博客的任何布局。还有一些选项可以编辑列填充。

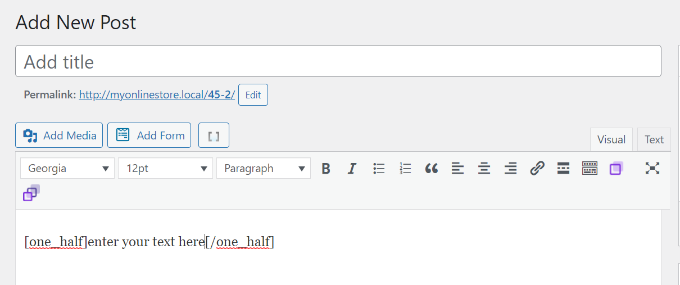
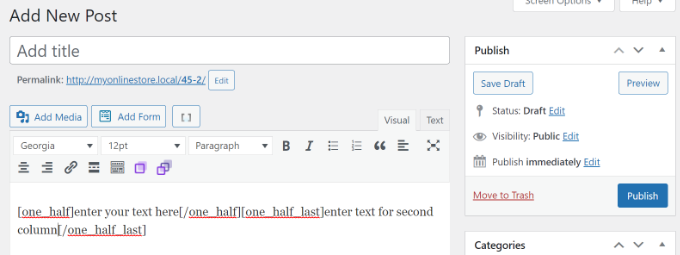
选择简码后,它将自动出现在经典编辑器中。例如,我们为本教程选择了“一半”简码。
然后,您可以在短代码之间输入您的内容。

接下来,您可以再次单击简码图标“[ ]”以添加另一列简码。
让我们添加“一半(最后)”简码以显示彼此相邻的两列。从这里,您只需要将内容添加到另一列。

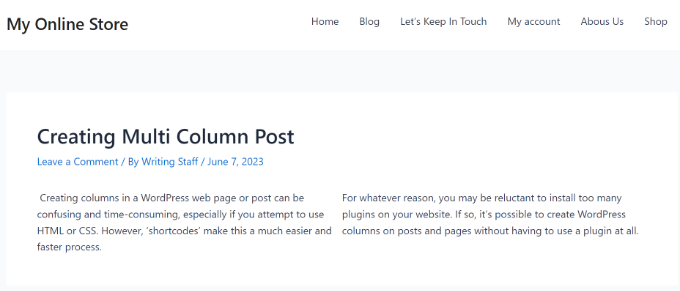
之后,您可以预览帖子并发布。
这是它在我们的测试网站上的样子。


 独立站电商
独立站电商 Shopify
Shopify WordPress
WordPress Joomla
Joomla Drupal
Drupal 学校信息化
学校信息化




